
手術(shù)移動(dòng)護(hù)理系統(tǒng)詳細(xì)流程(千佛山醫(yī)院版)
手術(shù)移動(dòng)護(hù)理系統(tǒng)詳細(xì)流程(千佛山醫(yī)院版)千佛山醫(yī)院手術(shù)移動(dòng)護(hù)理系統(tǒng)分為16個(gè)模塊: 總體流程: 患者手術(shù)頭一天進(jìn)行術(shù)前訪視,核對(duì)患者基本信息①,點(diǎn)擊患者開始訪視②,完成后會(huì)自動(dòng)區(qū)分③,全部完成后上傳內(nèi)

crmeb商城系統(tǒng)uniapp移動(dòng)端增加開屏圖片彈窗廣告
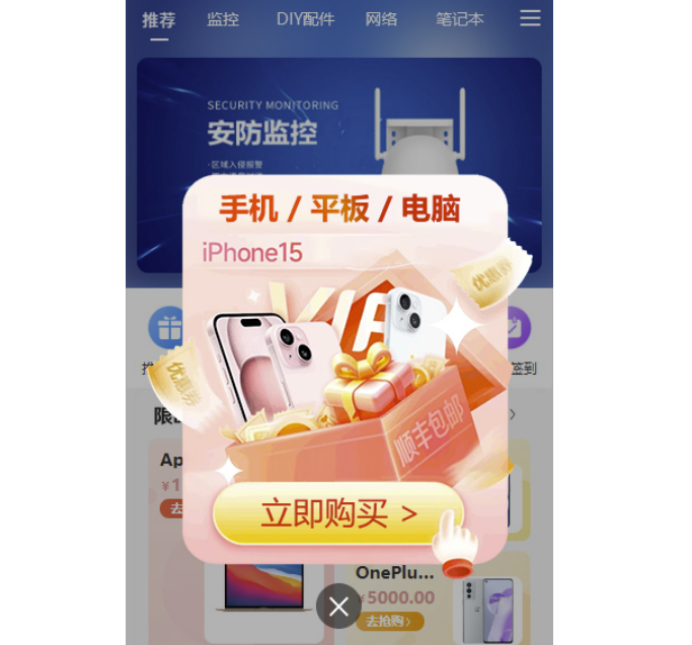
這個(gè)功能是想在進(jìn)入app后動(dòng)態(tài)獲取后臺(tái)數(shù)據(jù),自動(dòng)彈出一個(gè)透明圖片的彈窗,設(shè)置一定時(shí)間間隔后二次顯示,點(diǎn)擊關(guān)閉和其他位置關(guān)閉彈窗。首先看一下想要實(shí)現(xiàn)的效果首先在index.vue文件中把dom加上,這里

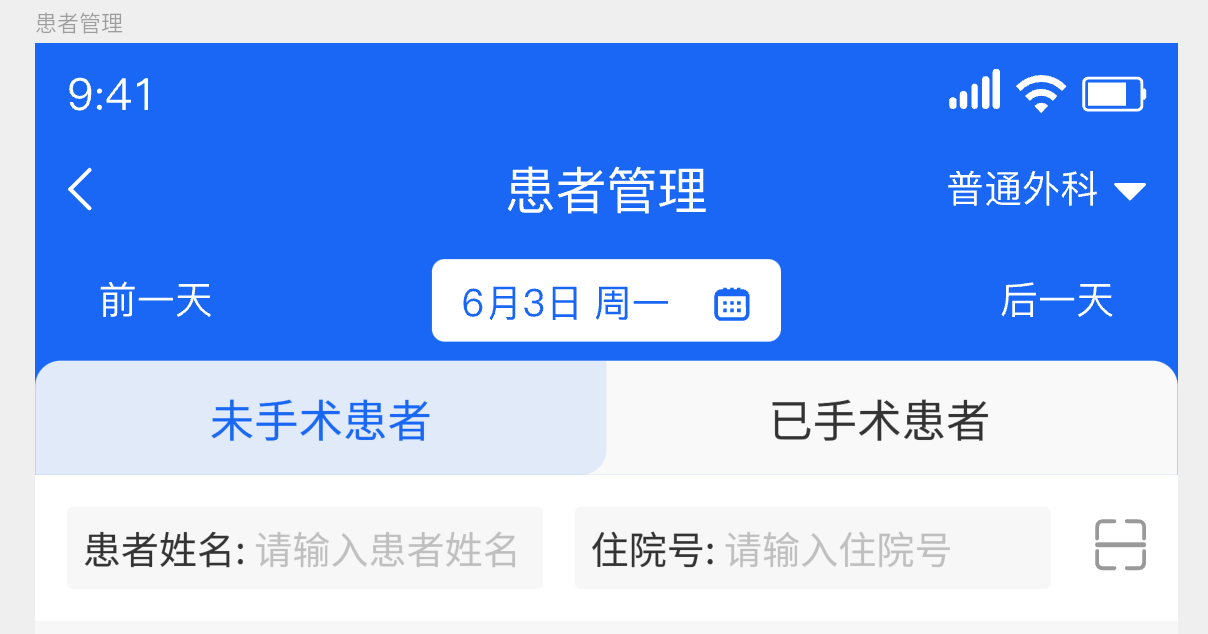
患者交接移動(dòng)端設(shè)計(jì)圖
手術(shù)室是醫(yī)院的核心科室,患者交接的過程也是必不可少的,因此患者交接系統(tǒng)能夠解決交接患者信息及時(shí)、準(zhǔn)確、全面的保存、使用、留痕等問題,因此分享一下患者交接移動(dòng)端設(shè)計(jì)圖。 信息架構(gòu):
2024-06-16

vue移動(dòng)端ui-vant的使用
其實(shí)與element的寫法大致相同,首先我們需要先下載依賴。 npm i vant@latest-v2 -S 然后,在main.js中引入 import Vant fro

用友移動(dòng)端app如何實(shí)現(xiàn)云修復(fù)
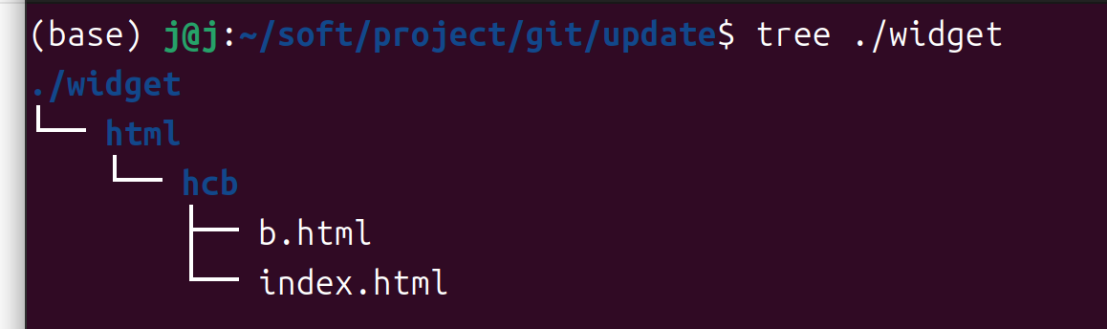
云修復(fù)功能是將已經(jīng)打包好的app代碼進(jìn)行二次更新,比如需要修改某個(gè)頁面小部分的內(nèi)容就可以上傳一個(gè)壓縮包,可以避免打包更新。首先需要根據(jù)需要修改的文件創(chuàng)建一個(gè)widget文件夾,文件夾目錄需要跟待修改文
2024-04-12

山東省移動(dòng)互聯(lián)創(chuàng)新創(chuàng)業(yè)大賽
本著以賽促學(xué),產(chǎn)學(xué)互動(dòng),推動(dòng)就業(yè),創(chuàng)新創(chuàng)業(yè)的原則,以移動(dòng)互聯(lián)技術(shù)的創(chuàng)新應(yīng)用為目標(biāo),引導(dǎo)、激勵(lì)和啟迪高校大學(xué)生勇于實(shí)踐創(chuàng)新
2019-08-08








