
vue element-ui 圖片上傳組件
在vue項(xiàng)目中使用到上傳圖片功能那么久會(huì)用到el-upload組件,該組件就是封裝好的上傳文件功能,接下來看下使用過程 這里是el-upload的dom結(jié)構(gòu),主要復(fù)寫這幾個(gè)方法 a

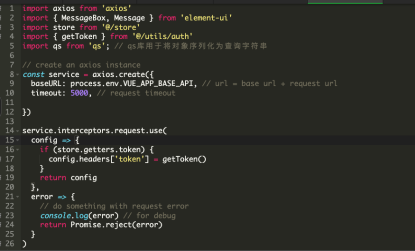
vue中封裝request自動(dòng)將json轉(zhuǎn)成form提交
在vue請(qǐng)求django原生接口時(shí),會(huì)獲取不到參數(shù),原因是django中自動(dòng)讀取form信息但是axios自動(dòng)轉(zhuǎn)成json數(shù)據(jù),想要讀取到信息每個(gè)接口都需要轉(zhuǎn)一下,下面處理在前臺(tái)將提交的信息轉(zhuǎn)為for

VUE如何使用vue-print實(shí)現(xiàn)快速打印功能
記得我們之前講過,如何把一個(gè)表格使用插件導(dǎo)出為excel文件,今天這個(gè)方法和之前的方法相同,都是使用插件來快速實(shí)現(xiàn)簡單打印功能。我們?nèi)绻麤]有太過細(xì)致的打印要求,可以使用vue-print,使用方法如下

iview2中選擇器選擇時(shí)前后出現(xiàn)空格解決
如圖所示我們這邊使用了可以搜索的選擇器,我們輸入數(shù)字后,發(fā)現(xiàn)可以搜索出來。 但是當(dāng)我們選擇內(nèi)容的時(shí)候,會(huì)發(fā)現(xiàn),前后多出來一大段空白。 包括從點(diǎn)擊事件獲得的value和label,也

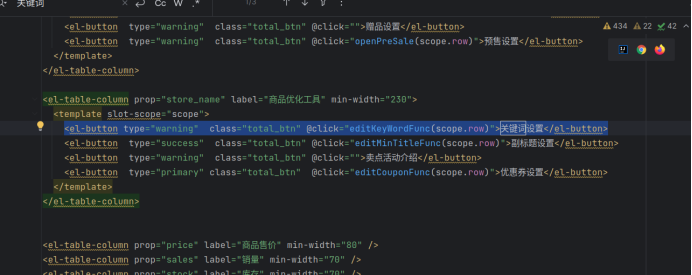
vue使用el-dialog打開彈窗
這里是一個(gè)商城項(xiàng)目,在商品列表頁面需要增加對(duì)每個(gè)商品進(jìn)行編輯關(guān)鍵詞的快捷按鈕設(shè)置,具體實(shí)現(xiàn)為點(diǎn)擊按鈕后打開一個(gè)彈窗,在彈窗中輸入信息提交到后臺(tái),下面看一下實(shí)現(xiàn)流程。首先在html中增加按鈕,先找到循環(huán)

分享一個(gè)vue屬性偵聽的基礎(chǔ)實(shí)例
屬性偵聽是Vue非常強(qiáng)大的功能之一。使用屬性偵聽可以方便的監(jiān)聽某個(gè)屬性的變化,已完成復(fù)雜的業(yè)務(wù)邏輯。如自動(dòng)關(guān)聯(lián)推薦詞,這種場(chǎng)景就非常適合使用監(jiān)聽器來實(shí)現(xiàn)。在Vue中,可以通過watch選項(xiàng)來定義屬性偵








