
Vue Router的安裝和簡單使用
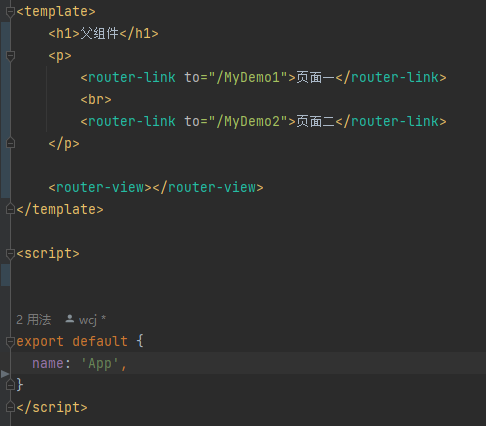
我們已經(jīng)創(chuàng)建好了一個Vue項(xiàng)目工程,首先我們采用NPM的方式來安裝Vue。打開IDEA的終端面板,使用終端在根目錄下執(zhí)行如下指令來安裝vue router模塊:npm install vue-router@4 -s 若安裝成功,項(xiàng)目的package.json文件中會自動添加Vue Router的依賴。例如:"dependencies": ,成功添加依賴后,便可以對Vue Router進(jìn)行使用了。其...
2023-05-19

Vue自定義組件中$emit的用法
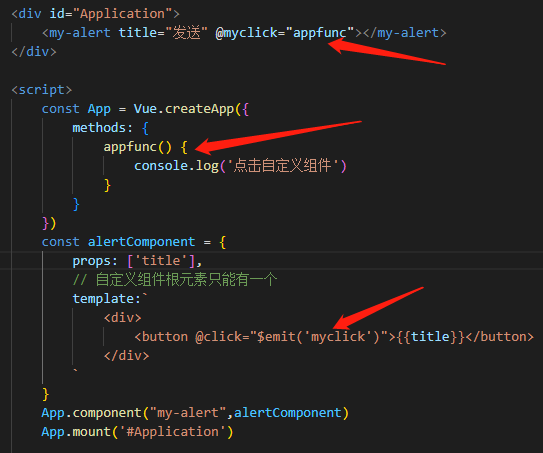
上一篇我們說到,props是組件的自定義屬性,組件的使用者可以通過props把數(shù)據(jù)傳遞到子組件內(nèi)部,那么如果要將子組件的值傳遞到組件外呢? 我們可以使用this.$emit函數(shù)實(shí)現(xiàn)。 對于$emit的用法可以總結(jié)為以下兩點(diǎn):1. 子組件通過$emit的方式,調(diào)用父組件中的事件2. $emit函數(shù)只能在子組件中使用 我們來看個例子。 如圖,我們先在自定義組件中,將按鈕的點(diǎn)擊事件定義為myclick事...

Vue如何使用自定義組件
在項(xiàng)目中,我們經(jīng)常會用到許多類似的效果,若一直進(jìn)行復(fù)制粘貼,會導(dǎo)致代碼重復(fù)性太高,且后期維護(hù)代價(jià)嚴(yán)重,為方便項(xiàng)目的開發(fā)和維護(hù),可以根據(jù)封裝的思想,將頁面上可重用的部分封裝成自定義組件。 首先在components文件夾下創(chuàng)建一個Vue組件,里面封裝所需要的代碼。 props中設(shè)定的是標(biāo)簽中的屬性,用于父組件向自定義組件中傳值。 注意:自定義組件中根元素只能有一個。 接著在外...

vue如何綁定class
在前端工作中,vue作為經(jīng)常出現(xiàn)的框架還是很重要的,今天文匯軟件就來和大家談?wù)剉ue如何綁定class。首先我們先說下vue綁定的優(yōu)點(diǎn):一.綁定的class不會與原來已有的class沖突,并且內(nèi)部可以做三元運(yùn)算進(jìn)行判斷像下圖本來已經(jīng)綁定了x和y的類,x是背景色,y是字體大小,后面是vue綁定的z類,z是字體是粉色,這在原來的html中,一個元素有兩個類名,默認(rèn)只會識別第一個,而現(xiàn)在同樣沒有沖突再來...


vue組件中如何實(shí)現(xiàn)父子間的傳值
在前端框架中,vue雖說算不上使用量最多的,但是它確實(shí)是當(dāng)下討論比較多的框架之一,因?yàn)槠淙腴T簡單,中文文檔較多而廣受喜愛,作為vue最重要的組成部分——組件,其發(fā)揮的重要性不言而喻,文匯軟件小編就跟大家分享下父子組件如何傳值。首先,我們要明白在vue中組件間的數(shù)據(jù)必須都是遵循單向數(shù)據(jù)流的,即所有的數(shù)據(jù)只允許有父組件傳遞給子組件,不允許反向傳遞,這樣會防止從子組件意外變更父級組件的狀態(tài),從而導(dǎo)致你的...
2020-08-04








