
vue3中的全局事件總線
我們之前講過一期組件通信,其中有一個vue2的全局事件總線,通過在Vue原型對象身上創(chuàng)建一個名為Bus的方法,因為Vue的原型對象的屬性的方法都可以被Vue實例對象和VC組件實例對象訪問得到,所以通過

vue3中監(jiān)聽寫法的改變
在vue2中,我們可以使用watch{}來監(jiān)聽data數(shù)據(jù)中特定的值,寫法也很簡單?;旧?,所有的監(jiān)聽都要寫成如下函數(shù)形式,函數(shù)接收兩個參數(shù),一個是newvalue,另一個是oldvalue,分別代表

創(chuàng)建vue3的兩種方式
最近公司要開新項目,由于vue2已經(jīng)停止技術更新,所以我打算使用vue3來作為此次項目的前端框架。 創(chuàng)建項目前我們要知道,官方是推薦通過vite與Ts來構建的,但是并不是說以前通過vue-cil
2024-07-21

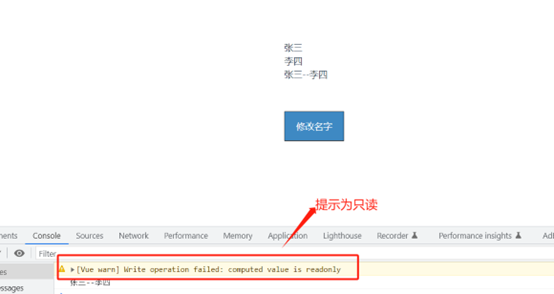
Vue3中修改計算屬性內(nèi)容
大家都知道,vue3中comouted是一種數(shù)據(jù)存儲的方式,當需要處理復雜的data內(nèi)容時,我們選擇在計算屬性中寫,因為計算屬性擁有緩存,在data中值不變時只會計算一次,當重復調(diào)用計算屬性的內(nèi)容時,

vue移動端ui-vant的使用
其實與element的寫法大致相同,首先我們需要先下載依賴。 npm i vant@latest-v2 -S 然后,在main.js中引入 import Vant fro

如何讓Vue實現(xiàn)移動端適配
我們在純靜態(tài)網(wǎng)頁中使用js來適配各種移動端的方法之前的文章已經(jīng)講過了,由于vue有更牛逼的插件,所以我們這里選擇使用插件來適配移動端。 首先,我們安裝兩個插件postcss-pxtorem和li








