
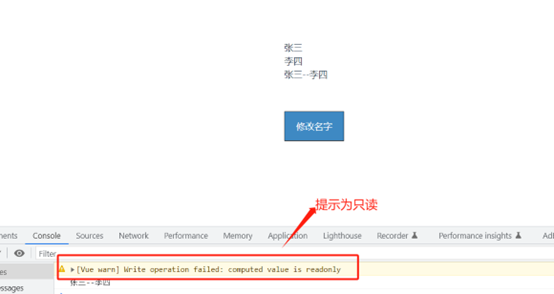
Vue3中修改計(jì)算屬性內(nèi)容
大家都知道,vue3中comouted是一種數(shù)據(jù)存儲(chǔ)的方式,當(dāng)需要處理復(fù)雜的data內(nèi)容時(shí),我們選擇在計(jì)算屬性中寫,因?yàn)橛?jì)算屬性擁有緩存,在data中值不變時(shí)只會(huì)計(jì)算一次,當(dāng)重復(fù)調(diào)用計(jì)算屬性的內(nèi)容時(shí),

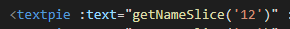
使用計(jì)算屬性解決HTML模版語法不能正確顯示的問題
當(dāng)在 Vue 中使用模板語法時(shí),有時(shí)會(huì)遇到需要對(duì)數(shù)據(jù)進(jìn)行處理然后在模板中顯示的情況。比如想對(duì)對(duì)象中的某些值進(jìn)行截取字符串操作,若直接在HTML 模板中使用slice(0, -3)方法,可能會(huì)導(dǎo)致頁面顯

vue功能介紹之計(jì)算屬性
大多數(shù)情況下,我們都可以將Vue組件中定義的屬性數(shù)據(jù)直接渲染到HTML中,但有些情況下,屬性中的數(shù)據(jù)需要處理后再進(jìn)行渲染,Vue給我們提供了計(jì)算屬性來實(shí)現(xiàn)這種邏輯。計(jì)算屬性是用來聲明式的描述一個(gè)值依賴了其它的值。當(dāng)你在模板里把數(shù)據(jù)綁定到一個(gè)計(jì)算屬性上時(shí),那么當(dāng)其依賴的任何值發(fā)生變化時(shí),Vue 會(huì)使該計(jì)算屬性改變并同時(shí)更新 DOM。這個(gè)功能非常強(qiáng)大,它可以讓你的代碼更加聲明式、數(shù)據(jù)驅(qū)動(dòng)并且易于維護(hù)。...

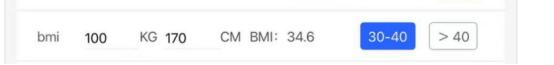
vue功能實(shí)現(xiàn)之計(jì)算屬性
上一章我們已經(jīng)了解了什么是計(jì)算屬性,下面我們需要利用計(jì)算屬性實(shí)現(xiàn)一些更復(fù)雜的功能。如圖,當(dāng)用戶輸入身高和體重時(shí),我們需要自動(dòng)計(jì)算出來用戶的bmi。并且當(dāng)bmi的值大于30小于40或大于40時(shí),右側(cè)的按鈕能夠同步高亮。如圖所示:首先通過weight和height綁定用戶輸入的身高和體重,接著定義一個(gè)計(jì)算屬性bmi,其依賴于用戶所輸入的身高和體重,經(jīng)過運(yùn)算返回一個(gè)帶一位小數(shù)的bmi值。接著渲染到頁面上...








