
elementUI之select選擇器自定義下拉框顯示內(nèi)容
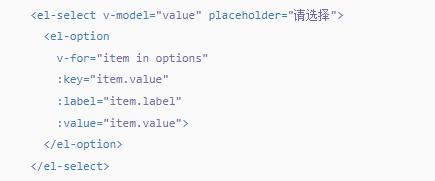
elementUI中的select選擇器,通過el-option標(biāo)簽來編輯子菜單的內(nèi)容。如圖所示,el-option的 value 屬性值為選擇器v-model綁定值,label屬性值為下拉菜單中渲染的內(nèi)容。若按照官網(wǎng)所提供的案例,只能將某條數(shù)據(jù)作為渲染的內(nèi)容。如果想要自定義label內(nèi)容和樣式應(yīng)如何處理呢?如果只是簡單的拼接字符串,可以直接在:label中對(duì)顯示內(nèi)容進(jìn)行編輯。如圖:若想要進(jìn)行復(fù)雜...

elementUI之利用el-select進(jìn)行遠(yuǎn)程搜索
el-select給我們提供了遠(yuǎn)程搜索功能??梢詮姆?wù)器搜索數(shù)據(jù),輸入關(guān)鍵字進(jìn)行查找。為了啟用遠(yuǎn)程搜索,需要將filterable和remote設(shè)置為true。其中filterable屬性表示是否可搜索,remote屬性表示是否為遠(yuǎn)程搜索。同時(shí)還需要傳入一個(gè)remote-method。remote-method為一個(gè)方法,它會(huì)在輸入值發(fā)生變化時(shí)調(diào)用,參數(shù)為當(dāng)前輸入值。需要注意的是,如果el-opt...
2023-10-21

Element自定義折疊折疊面板
今天做頁面的時(shí)候看到了折疊面板,當(dāng)然最簡單的當(dāng)然是用css的display:none配合js來改變,但是動(dòng)畫的方面可能需要自己寫,而且如果有類似手風(fēng)琴類型的只能有一個(gè)為打開狀態(tài),又需要額外的判斷,所以這里推薦elementUI的折疊面板,通過solt插槽來改變其中的內(nèi)容和標(biāo)題??匆幌略O(shè)計(jì)圖,與element有沖突的在于四個(gè)按鈕和右側(cè)折疊展開和右側(cè)ui圖標(biāo),其余就是普通的div+css就能解決。首先...

利用阿里巴巴矢量圖優(yōu)化el-input
ElementUI的輸入框里有一個(gè)屬性,叫做show-password,他的作用是在輸入框后面出現(xiàn)一個(gè)小眼睛,點(diǎn)擊小眼睛就能在密碼框和輸入框之間切換,但是有個(gè)小缺點(diǎn),密碼可見和密碼不可見的時(shí)候,小眼睛的圖標(biāo)是不會(huì)變的,雖然不影響使用,但是在美觀方面還是不太夠格,上一篇文章我們講述了如何在項(xiàng)目中使用阿里巴巴矢量圖,現(xiàn)在我們通過阿里巴巴矢量圖來修改小眼睛的圖標(biāo)。 首先我們來到阿里巴巴矢量圖標(biāo)庫隨...

el-tree技巧之只有最后一層級(jí)的子節(jié)點(diǎn)可被選擇
ElementUI官網(wǎng)提供的樹形控件能夠用清晰的層級(jí)結(jié)構(gòu)展示信息,可展開或折疊。對(duì)于需要需要選擇層級(jí)的樹,其提供了show-checkbox參數(shù),將他設(shè)置為true后便可得到一個(gè)帶多選框的樹,如圖所示:但是有的時(shí)候,我們只希望選擇子節(jié)點(diǎn),而隱藏根節(jié)點(diǎn)的選框。以這條數(shù)據(jù)為例。由于el-tree支持自定義節(jié)點(diǎn)內(nèi)容,可以通過兩種方法進(jìn)行樹節(jié)點(diǎn)內(nèi)容的自定義:render-content和 scoped s...

Element UI 中更改DateTimePicker 日期時(shí)間選擇器的默認(rèn)圖標(biāo)和位置(二)
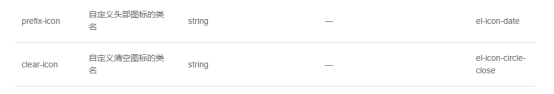
上一章我們實(shí)現(xiàn)了時(shí)間選擇器圖標(biāo)的修改,但是用vfor渲染后臺(tái)數(shù)據(jù)后,效果又清空了,可能與vue的組件渲染的生命周期有關(guān)。接著又查看了它的官方文檔,發(fā)現(xiàn)有自帶兩個(gè)操作圖標(biāo)的方法。將時(shí)間圖標(biāo)改為日歷圖標(biāo),然后利用vue樣式穿透::v-deep修改圖標(biāo)位置修改成功,效果圖如下:此時(shí)還有一個(gè)問題,日期圖標(biāo)與clearable清除圖標(biāo)重疊,如圖:這可以用鼠標(biāo)經(jīng)過display:none解決。
2023-06-19








