
elementui 基于el-tree樹形選擇器實現(xiàn)人員選擇功能
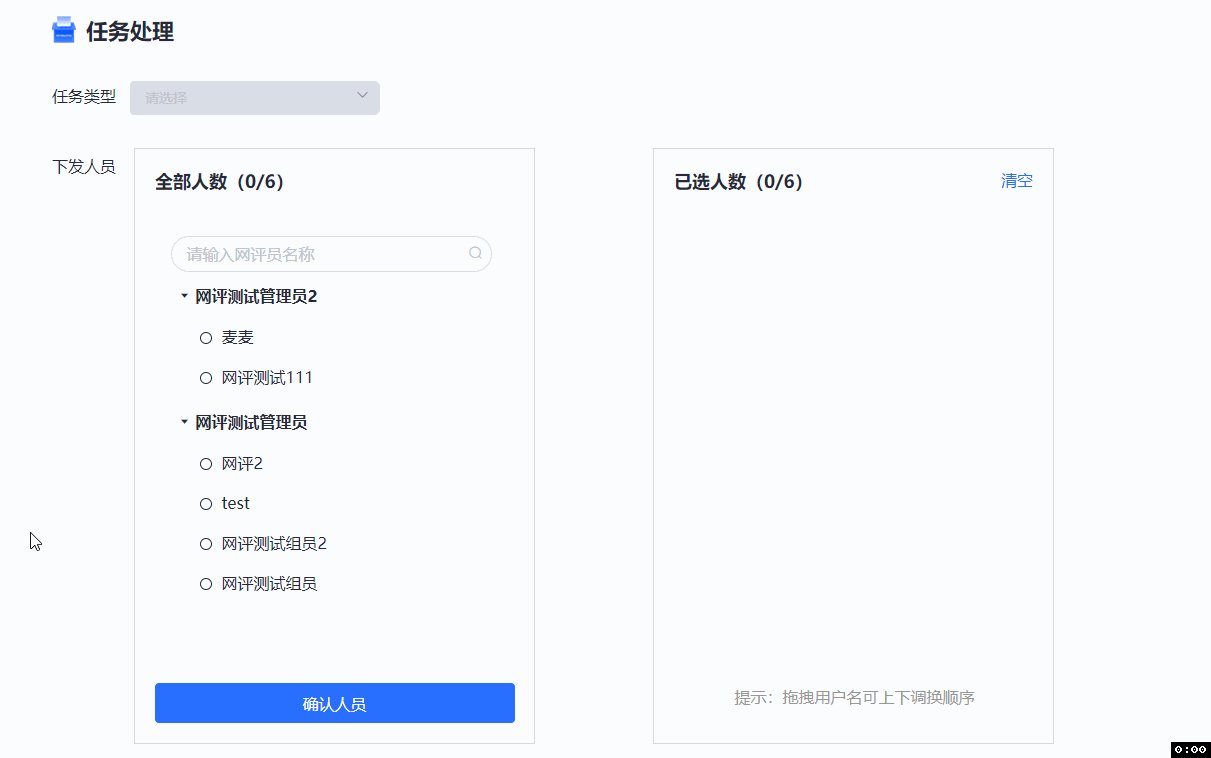
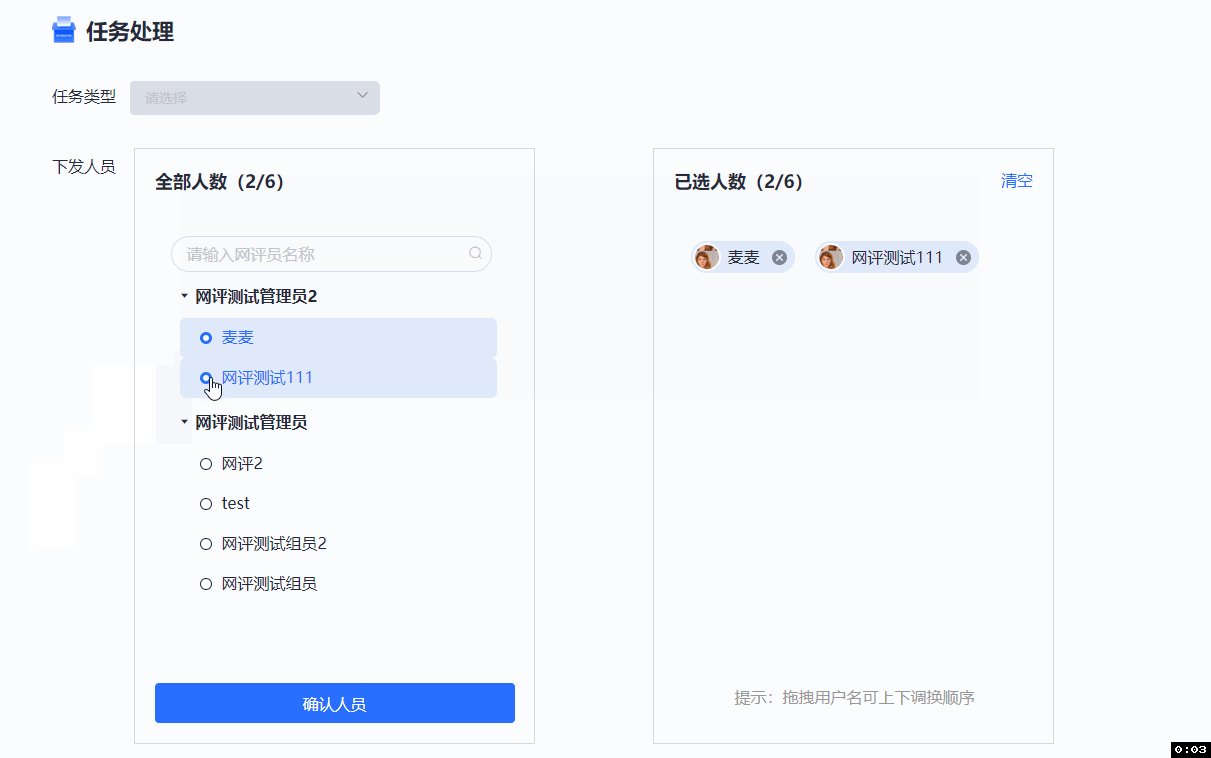
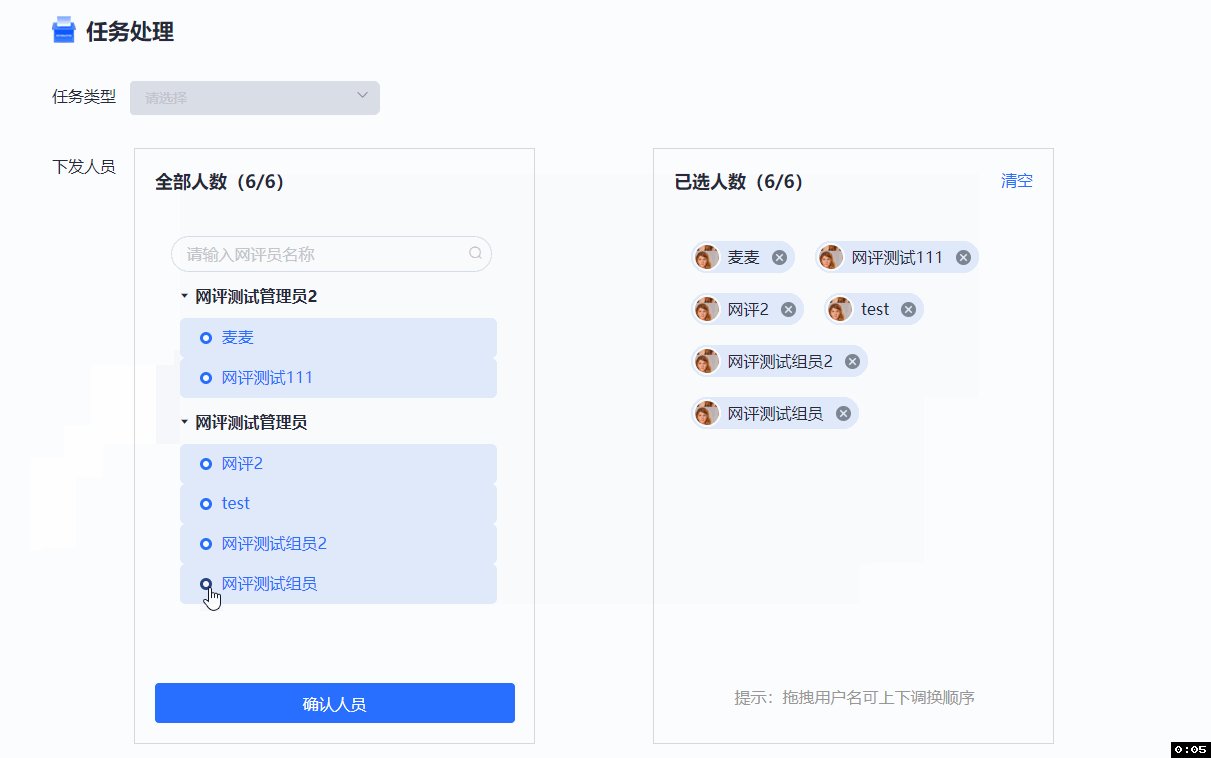
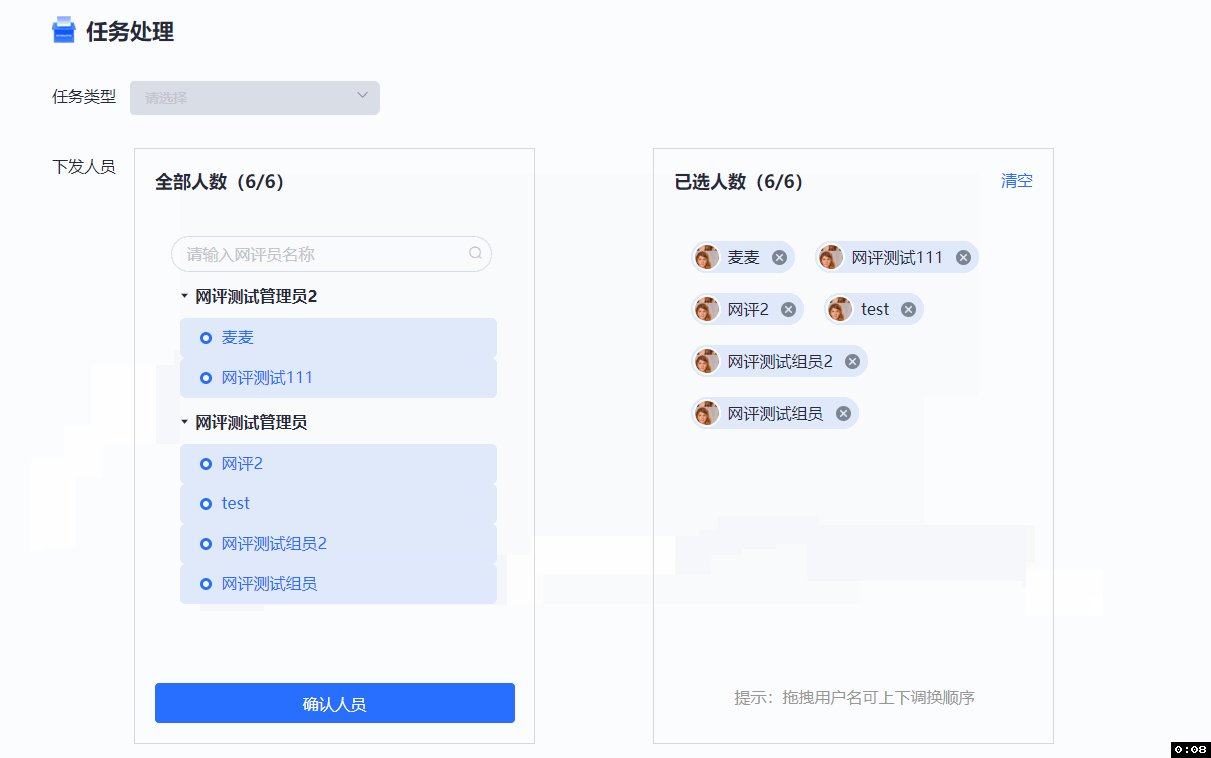
之前已經(jīng)基于el-tree實現(xiàn)了一個只有最后一級子節(jié)點可選擇的層級選擇器。點擊此鏈接>>查看。現(xiàn)在希望實現(xiàn)選中之后,右邊能同步展示已選擇的內容。如圖:后臺數(shù)據(jù)如圖所示,將獲取到的數(shù)據(jù)綁定到el-tree上,現(xiàn)在checkList數(shù)組中存的是每一條數(shù)據(jù)的label值。想實現(xiàn)右邊同步展示已選擇的內容,只需要為其綁定checkList數(shù)組即可,如圖所示:Ps:右邊使用的是vuedragger拖拽,有關拖...

el-tree技巧之只有最后一層級的子節(jié)點可被選擇
ElementUI官網(wǎng)提供的樹形控件能夠用清晰的層級結構展示信息,可展開或折疊。對于需要需要選擇層級的樹,其提供了show-checkbox參數(shù),將他設置為true后便可得到一個帶多選框的樹,如圖所示:但是有的時候,我們只希望選擇子節(jié)點,而隱藏根節(jié)點的選框。以這條數(shù)據(jù)為例。由于el-tree支持自定義節(jié)點內容,可以通過兩種方法進行樹節(jié)點內容的自定義:render-content和 scoped s...








