
利用vantUI中的van-checkbox實現(xiàn)層級選擇器(二)
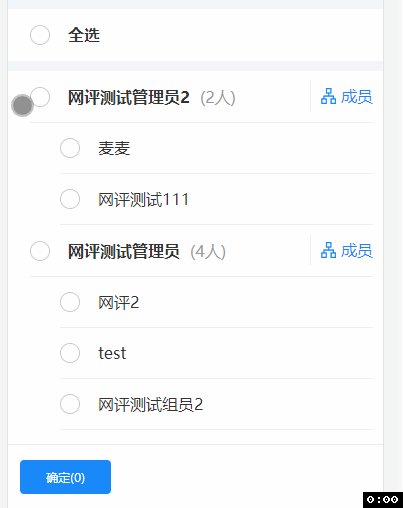
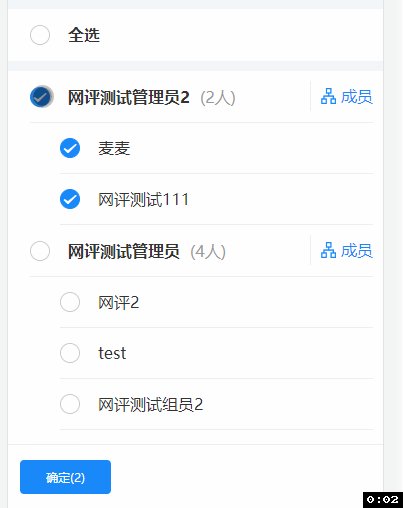
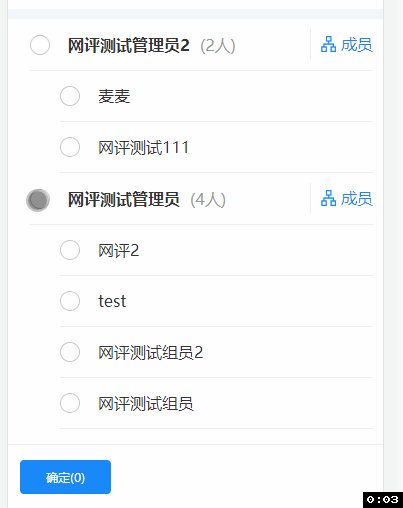
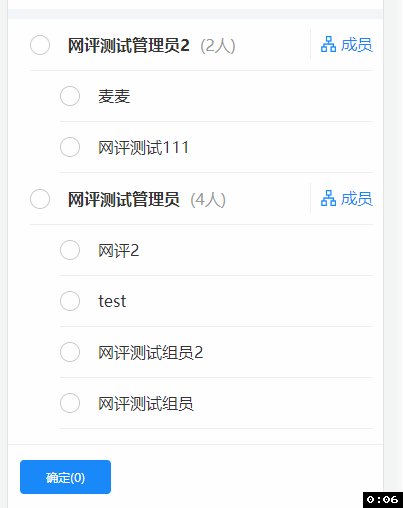
上一篇我們已經(jīng)實現(xiàn)了只有一組復選框組的時候通過一級選擇器控制二級全選,但是很多情況下都不止一組復選框組,比如需要循環(huán)渲染后臺數(shù)據(jù)時,由于外層標簽有vfor循環(huán),會導致出現(xiàn)很多個ref注冊的組件,此時的toggleAll方法便會失效或者報錯。拋棄自帶的全選方法,我們這里使用map函數(shù)處理數(shù)據(jù)。首先給一級選擇器添加click事件。注意要使用click事件而不是change事件,否則后面實現(xiàn)取消全選功能...

vue路由|動態(tài)路由|分權(quán)跳轉(zhuǎn)
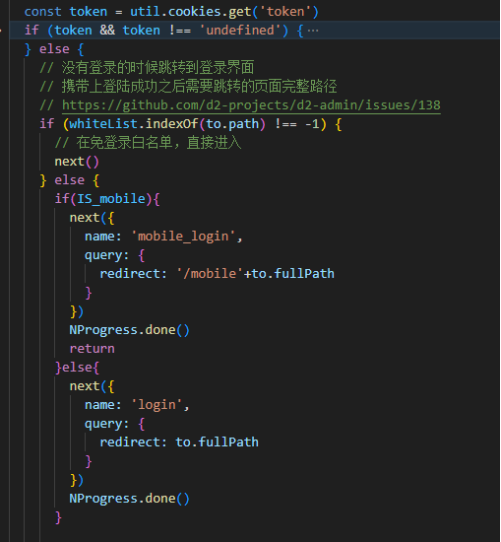
將cookie里是否存有token作為驗證是否登錄的條件,若token不存在或已過期則跳轉(zhuǎn)登錄界面,還需要判斷是否為移動端跳轉(zhuǎn)不同的登錄界面,參考上一篇。若不存在token且用戶登錄信息不存在,則重新獲取登錄信息。若已登錄且登錄信息存在,則動態(tài)添加路由。Router為router.js里的一堆路由,routes為后臺獲取的web_router里的路由。首先只輸入根目錄/域名時,他會自動跳到/ind...

js中Object.keys()和Object.values()方法的詳解與使用
Object.keys()方法返回給定對象[key,value]鍵值對中的key值,并以數(shù)組的方式遍歷出來。返回的結(jié)果如圖所示。Object.values()方法與之相反,返回的是給定對象[key,value]鍵值對中的value值,如圖:在實際開發(fā)中,很多時候我們需要把后臺提供的對象屬性轉(zhuǎn)換為數(shù)組以供前端使用,上面兩種方法便為我們提供了方便。例如在使用vantUI中的van-picker選擇器的...
2023-07-21

VantUI中van-picker選擇器綁定數(shù)組對象的使用方法
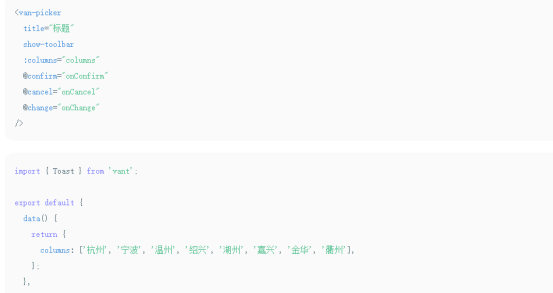
VantUI官網(wǎng)中給的示例是一個包含字符串的純數(shù)組,如圖所示:但是大多時候,我們需要綁定的都是一個對象數(shù)組,如果直接使用的話,渲染的效果會顯示為[Object]。這時可以利用van-picker自帶的 value-key 屬性,value-key屬性指選項對象中,選項文字對應的鍵名。以下面的數(shù)據(jù)為例:我們希望選擇器展示的是對象中的username屬性,則在van-picker中添加如下代碼:這時可...

wangeditor-如何清空富文本編輯器
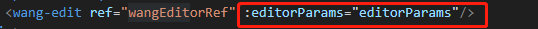
之前我們已經(jīng)成功的安裝并使用wangeditor富文本編輯器。但有時發(fā)送完富文本編輯器的內(nèi)容之后,我們希望編輯器能夠自動清空內(nèi)容。這該如何實現(xiàn)呢?之前使用的方法是直接向子組件傳值,把content內(nèi)容置空。但發(fā)現(xiàn)這樣寫存在bug,只有第一次請求后富文本會自動清空,再次請求后方法失效。我們可以在子組件內(nèi)編寫一個清空方法,利用setHtml方法將編輯器成功清空。注意不能只傳一個空字符串,而必須傳入如下...
2023-07-17

Vue-利用ref給元素或子組件注冊引用信息
我們都知道原生JS獲取DOM元素是很麻煩的,需要用到如document.getElementById這么長的API來獲取。于是vue可以幫我們解決這個問題,vue也有自帶的獲取DOM的方法,那就是ref。它不僅可以獲取DOM元素還可以獲取組件。首先,需要用ref來給元素或子組件注冊引用信息。引用信息將會注冊在父組件的 $refs 對象上。如圖所示:如果在普通的 DOM 元素上使用,引用指向的就是 ...








