
Less——混合(Mixin)(下)
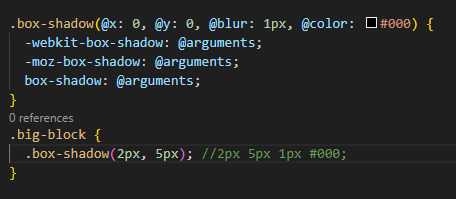
上一章我們部分介紹了Less中的混合,混合(Mixin)是一種將一組屬性從一個規(guī)則集包含(或混入)到另一個規(guī)則集的方式,類似編程語言中的函數。本章將繼續(xù)介紹混合的其他使用方法。四,@arguments 變量@arguments 變量包含了傳入的所有參數。編譯結果為:.big-block 五,匹配模式。在多個相同的混合中(參數個數必須相同),匹配特定的混合。.class 六,運算(Operation...

Less——混合(Mixin)(上)
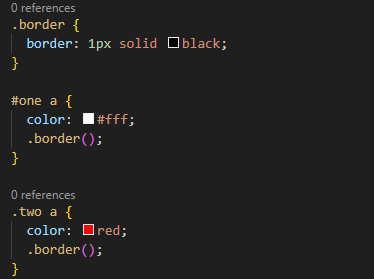
Less 是一門 CSS 預處理語言,它擴展了 CSS 語言,使 CSS 更易維護和擴展。其中,混合(Mixin)是一種將一組屬性從一個規(guī)則集包含(或混入)到另一個規(guī)則集的方式,規(guī)則集也是我們平時常說的選擇器。有點類似編程語言中的函數,通過這種方式,可以在代碼中實現(xiàn)復用。一,普通混合。如果希望在其它規(guī)則集中使用這些屬性,只需像下面這樣輸入所需屬性的類(class)名稱即可。編譯結果為:.borde...

Less——嵌套與繼承
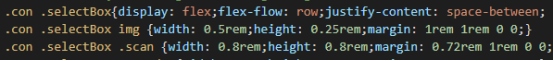
相比于傳統(tǒng)的css,LESS增加了幾個核心功能,如變量、混合、函數等,讓頁面的樣式動態(tài)起來了。上一章介紹了LESS中函數的使用和規(guī)范,本章來介紹一下LESS的嵌套與繼承。一,嵌套Less 提供了使用嵌套代替層疊或與層疊結合使用的能力。我們之前選擇器層疊使用如圖所示:結構復雜且冗余,編寫起來十分不方便,而Less的嵌套寫法如圖:用 Less 書寫的代碼更加簡潔,并且結構上更符合 HTML 的組織結構...

Less中變量的使用
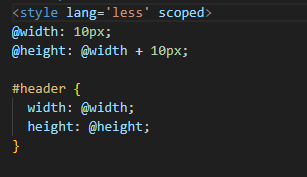
上一章已經簡單介紹了一下常用的css預處理器Less。本章我們著重講解一下變量有關知識。變量命名規(guī)范:1.必須有 @ 為前綴2.不能包含特殊字符3.不能以數字開頭4.大小寫敏感變量的基本使用如圖所示:除此之外,變量還可以作為插值使用,變量可以用于選擇器名、屬性名、URL、@import語句。再來介紹一下變量的延遲加載特性:當一個變量被聲明多次,會取最后一次的值,并從當前作用域往外尋找變量。如以下語...

常見的css預處理器——Less
在學習less之前,我們需要對css有簡單的了解,CSS 是一門非程序式語言,沒有變量、函數、SCOPE(作用域)等概念。CSS 需要書寫大量看似沒有邏輯的代碼,冗余度是比較高的。不方便維護及擴展,不利于復用。也沒有很好的計算能力。而Less是一門向后兼容的 CSS 擴展語言,也稱為 CSS 預處理器。在 CSS 的語法基礎上,引入了變量,Mixin,運算以及函數等功能,簡化了 CSS 的編寫,并...








