
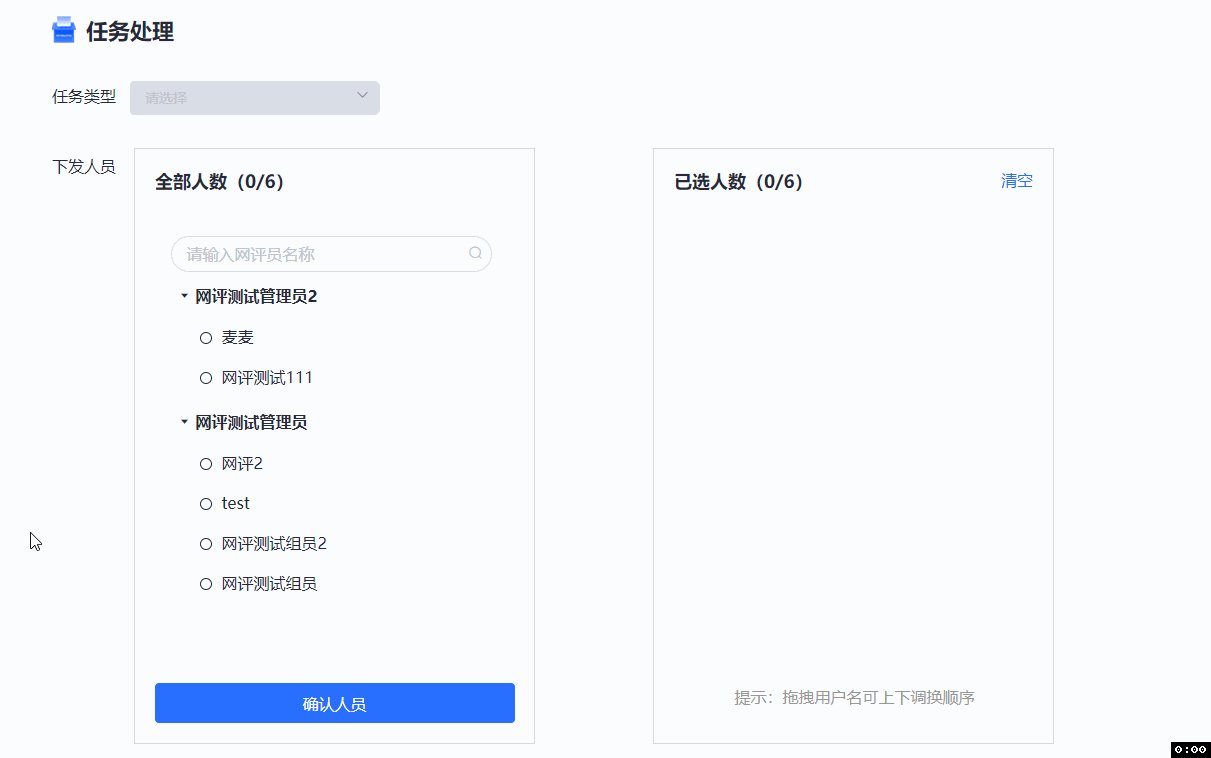
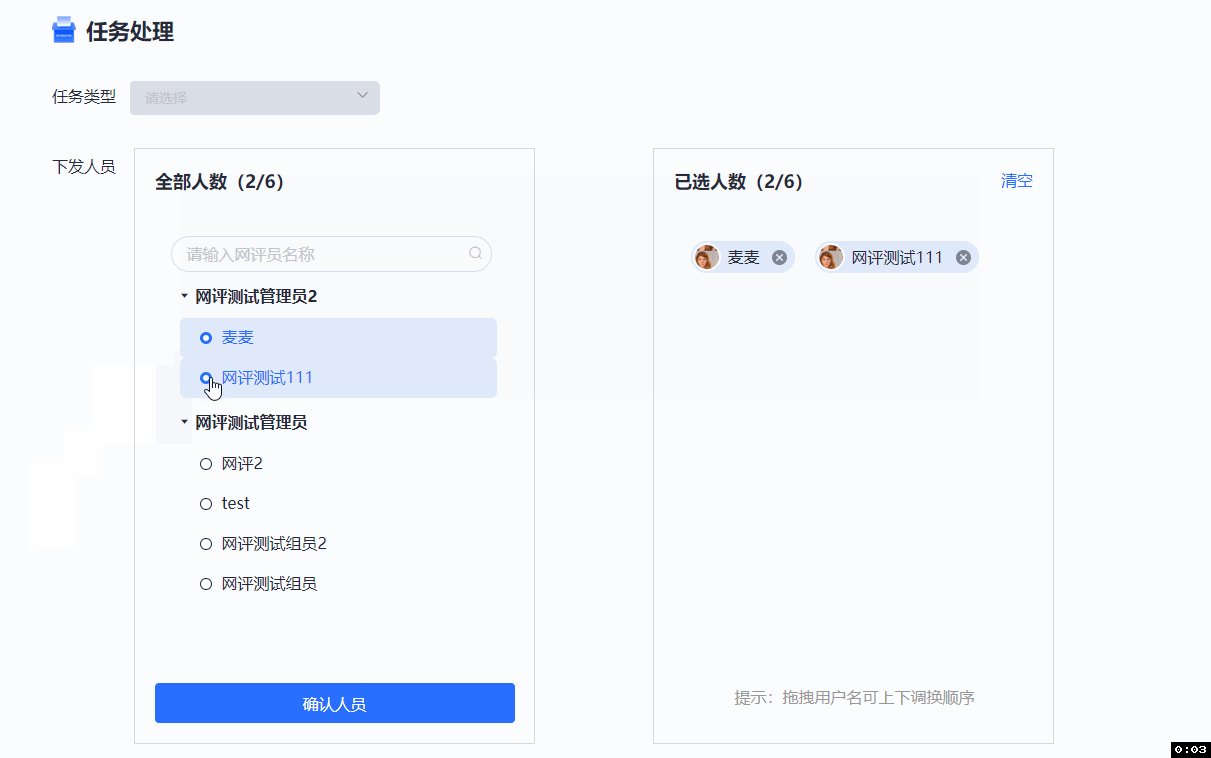
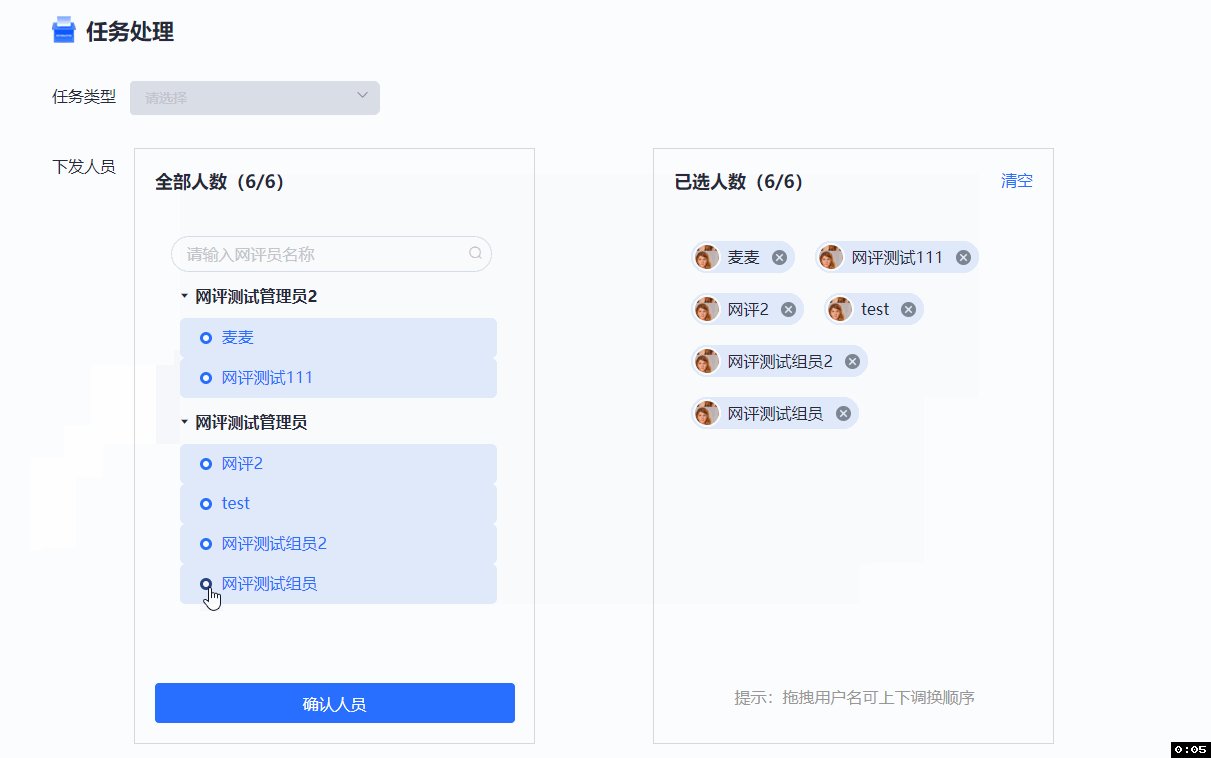
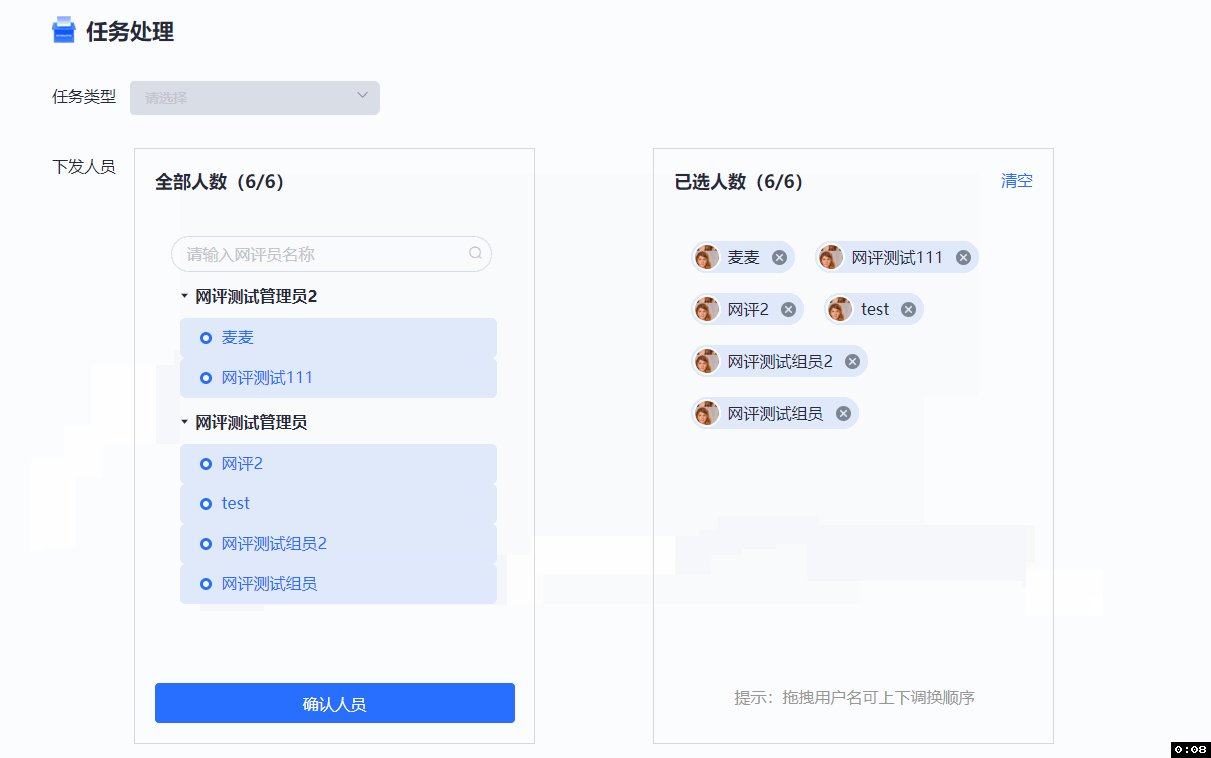
elementui 基于el-tree樹(shù)形選擇器實(shí)現(xiàn)人員選擇功能
之前已經(jīng)基于el-tree實(shí)現(xiàn)了一個(gè)只有最后一級(jí)子節(jié)點(diǎn)可選擇的層級(jí)選擇器。點(diǎn)擊此鏈接>>查看?,F(xiàn)在希望實(shí)現(xiàn)選中之后,右邊能同步展示已選擇的內(nèi)容。如圖:后臺(tái)數(shù)據(jù)如圖所示,將獲取到的數(shù)據(jù)綁定到el-tree上,現(xiàn)在checkList數(shù)組中存的是每一條數(shù)據(jù)的label值。想實(shí)現(xiàn)右邊同步展示已選擇的內(nèi)容,只需要為其綁定checkList數(shù)組即可,如圖所示:Ps:右邊使用的是vuedragger拖拽,有關(guān)拖...

Element表格實(shí)現(xiàn)不同分辨率下自適應(yīng)
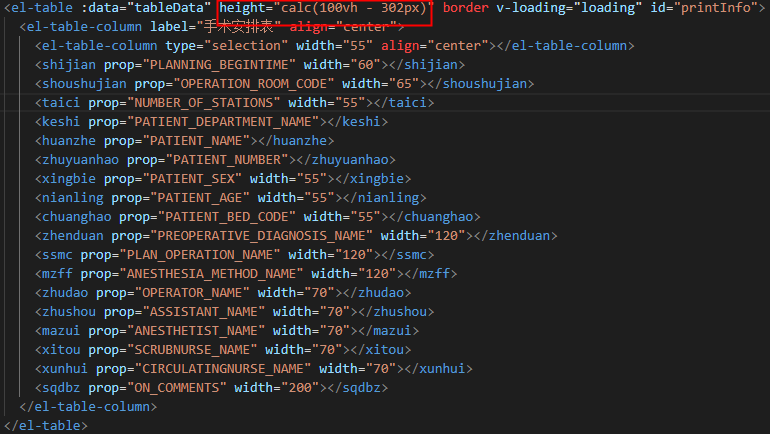
前端做網(wǎng)頁(yè)的時(shí)候總會(huì)遇到在不同的分辨率下適配的問(wèn)題,element可以為表格設(shè)定固定寬度,但是遇到不同分辨率下可能會(huì)讓頁(yè)面出現(xiàn)滾動(dòng)條。 先說(shuō)一下思路,在頁(yè)面不是很復(fù)雜的情況下,就是獲取到窗口的高度,然后減去其他div區(qū)域的高度,剩下的全是表格的。這里有兩種解決思路,css屬性的vh和js的window.innerHeight。Css方法: 在css3中,vh和vw是視口單位,是相對(duì)長(zhǎng)度單位。1...

自定義element表單驗(yàn)證規(guī)則--正則表達(dá)式
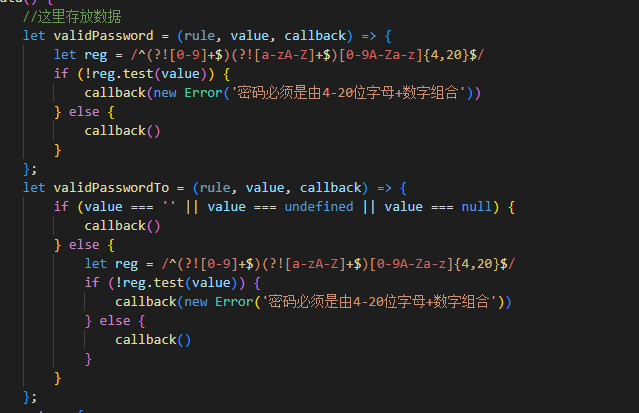
因?yàn)樾枰獙?duì)密碼和手機(jī)號(hào)進(jìn)行一下表單驗(yàn)證,然后去博客上借鑒了幾段,今天有空研究了一下正則,剛開(kāi)始看確實(shí)挺麻煩,但其實(shí)就是一個(gè)判斷規(guī)則,這篇文章主要以正則表達(dá)式的介紹為主,關(guān)于element的驗(yàn)證的代碼并還沒(méi)有深入研究,只是簡(jiǎn)單提及一下,以一下兩段為例展示element自定義表單驗(yàn)證。首先我們?cè)赿ata的return外構(gòu)建一個(gè)簡(jiǎn)單的判斷函數(shù),其中value就是我們表單傳遞過(guò)來(lái)的需要驗(yàn)證的數(shù)據(jù),一般是選...








