
vue element-ui 圖片上傳組件
在vue項(xiàng)目中使用到上傳圖片功能那么久會(huì)用到el-upload組件,該組件就是封裝好的上傳文件功能,接下來(lái)看下使用過程 這里是el-upload的dom結(jié)構(gòu),主要復(fù)寫這幾個(gè)方法 a

element對(duì)話框路由跳轉(zhuǎn)后黑色遮罩層不消失怎么辦
之前的項(xiàng)目里出現(xiàn)了一個(gè)bug,需要在el-diglog里的彈出框進(jìn)行路由跳轉(zhuǎn),這樣跳轉(zhuǎn)到下一個(gè)頁(yè)面后,黑色的遮罩層并沒有消失,需要點(diǎn)一下才會(huì)消失。 看到了這條屬性。 如果我們默認(rèn)開啟的話,切換

如何快速清除element表單驗(yàn)證
表單驗(yàn)證是前端技術(shù)里比較常用的一項(xiàng)寫法,element的表單驗(yàn)證尤其方便快捷,只需要通過 rules 屬性傳入約定的驗(yàn)證規(guī)則,并將 Form-Item 的 prop 屬性設(shè)置為需校驗(yàn)的字段名即可。對(duì)用戶填入的內(nèi)容進(jìn)行接口請(qǐng)求之前,判斷用戶所輸入的是否符合預(yù)期規(guī)范,可以有效減少數(shù)據(jù)通信的壓力,同時(shí),用戶也能直觀地看到那些是必須填寫的項(xiàng)目和未填寫的項(xiàng)目。 經(jīng)過判斷沒有錯(cuò)誤信息后通過,然后再請(qǐng)求接口。...

根據(jù)時(shí)間選擇器展示echarts軸時(shí)間
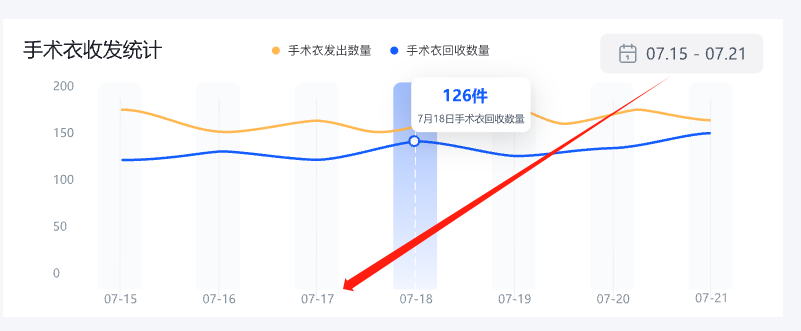
今天做頁(yè)面的時(shí)候有這樣一個(gè)需求,element的時(shí)間選擇器只能選擇一星期的數(shù)據(jù),并且根據(jù)時(shí)間選擇器選擇的時(shí)間展示echarts軸的時(shí)間。這里一般的解決的方法是把時(shí)間范圍發(fā)給后端,后端會(huì)帶著數(shù)據(jù)返回。但是,前端也可以完成時(shí)間軸的獲取。 一、時(shí)間選擇一星期 Element有一個(gè)叫picker-options的屬性,可以控制禁止選取的日期。 它綁定data中的一個(gè)對(duì)象,對(duì)象中可...

elementui 基于el-tree 實(shí)現(xiàn)同步狀態(tài)修改
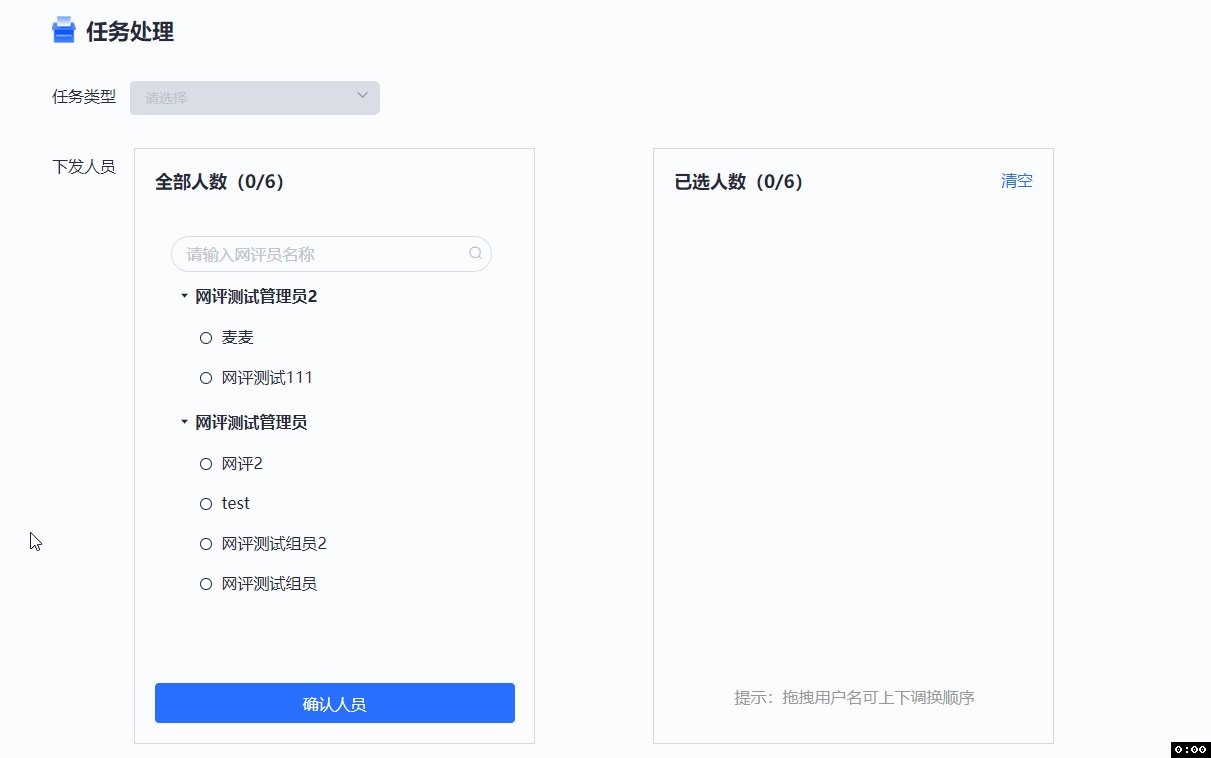
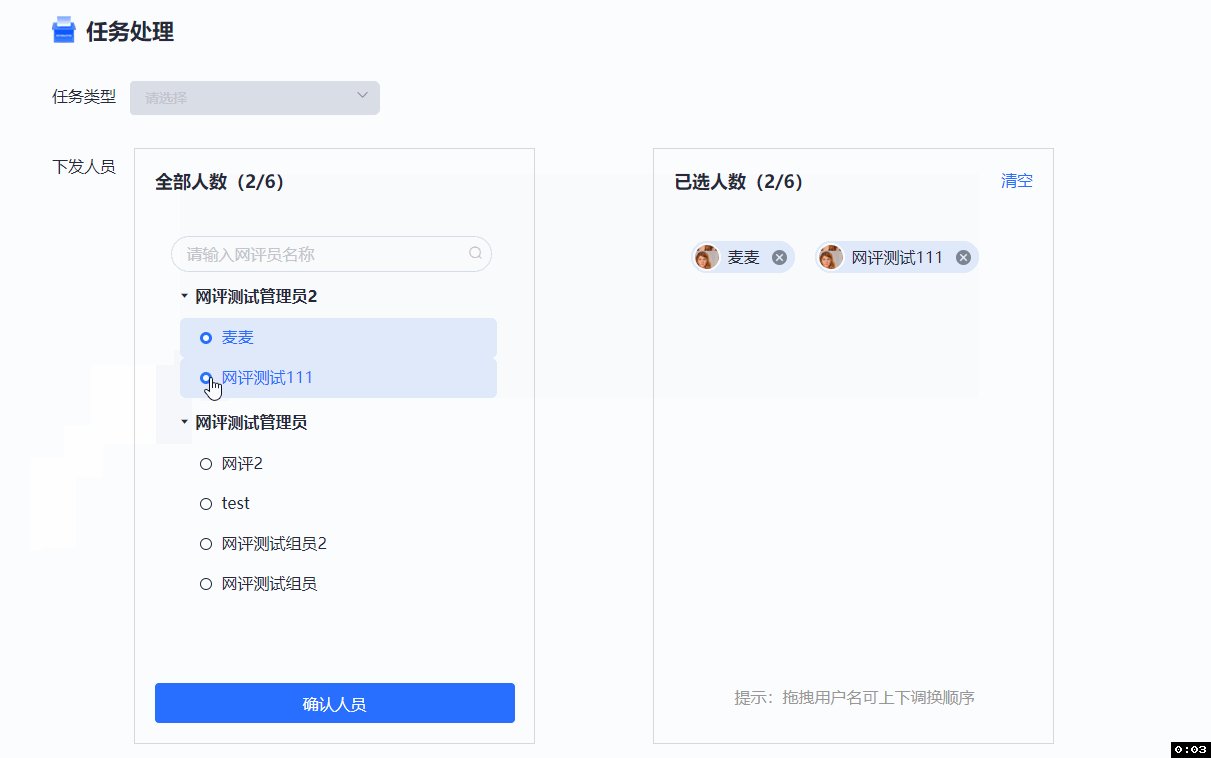
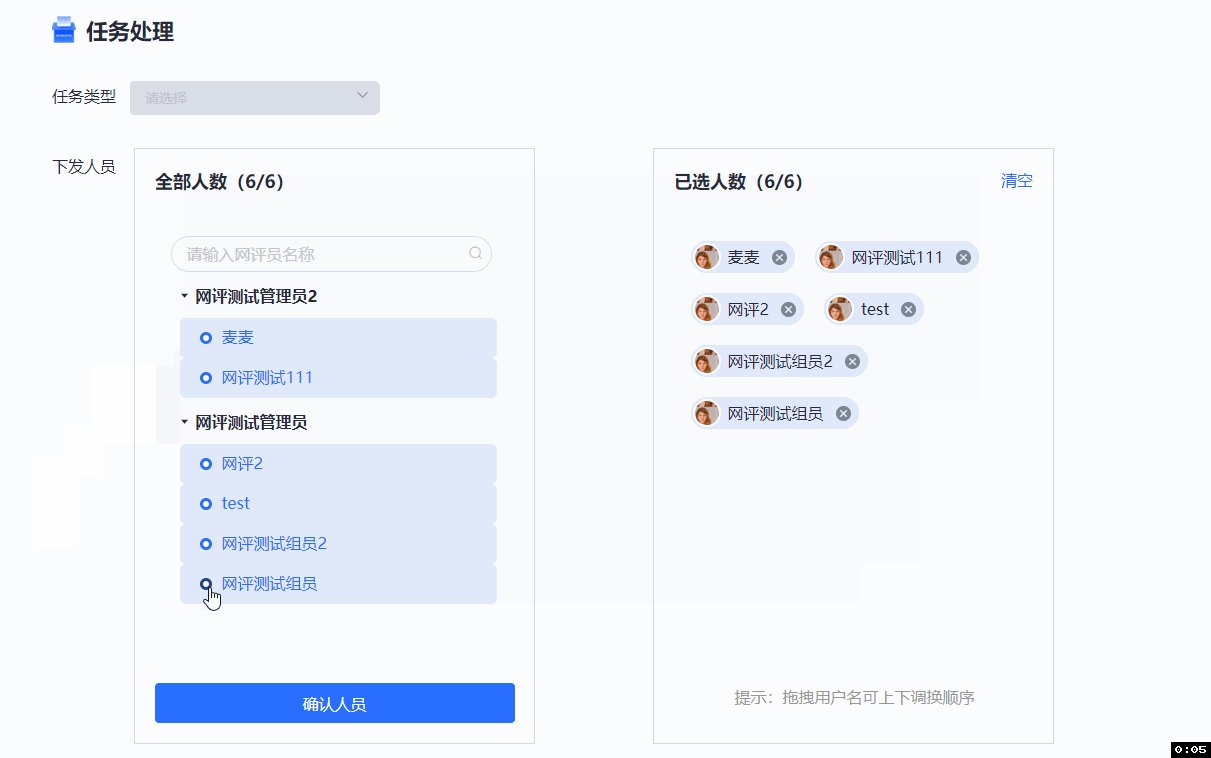
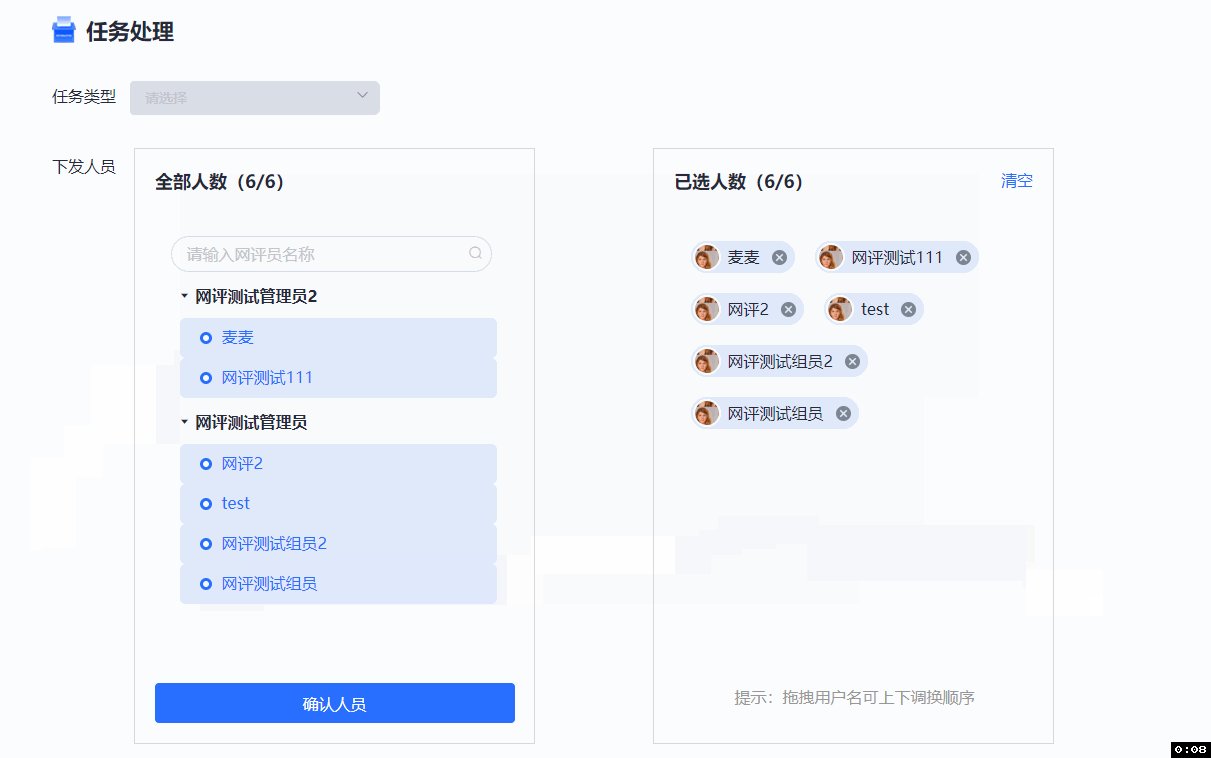
上一篇我們實(shí)現(xiàn)了el-tree中子節(jié)點(diǎn)的選擇與添加,此外,我們還需要實(shí)現(xiàn)點(diǎn)擊右側(cè)刪除按鈕的時(shí)候,左側(cè)選擇器的選中狀態(tài)同步改變,checkList數(shù)組和checkIdList數(shù)組對(duì)應(yīng)的數(shù)據(jù)能夠同步刪除。由于左側(cè)與右側(cè)綁定的是同一數(shù)組,只需要?jiǎng)h除時(shí)傳入item,將checkList中的item刪除,左側(cè)選擇器的選中狀態(tài)就可同步改變。如圖:此時(shí)還需要?jiǎng)h除checkIdList數(shù)組中對(duì)應(yīng)的id。可先循環(huán)后...

elementui 基于el-tree樹形選擇向后臺(tái)傳輸數(shù)據(jù)
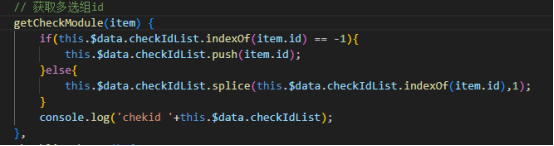
之前已經(jīng)基于el-tree實(shí)現(xiàn)了人員選擇功能。點(diǎn)擊此鏈接>>查看。但由于后續(xù)操作,我們還需要把選中數(shù)據(jù)的id值傳給后臺(tái),所以現(xiàn)在還應(yīng)想辦法獲取每條數(shù)據(jù)的id值。給el-checkbox添加change事件,當(dāng)監(jiān)聽到選中值時(shí)執(zhí)行如下方法,有則刪除,沒有則添加:現(xiàn)在checkIdList數(shù)組中存的是選中數(shù)據(jù)的id值,由于后端接收的參數(shù)是字符串列表,id由,分割所以直接將數(shù)組join一下就得到了例如:1...








