
axios以表單形式提交數(shù)據(jù)(原版)
這里需要說(shuō)明一下,上一篇關(guān)于提交表單形式的是封裝過(guò)的,最近又啃了一下axios的官網(wǎng),為大家分享一下原版中的form-data請(qǐng)求。依然是,首先,第一步要先設(shè)置請(qǐng)求頭,更改請(qǐng)求頭 headers 中 content-type 為 application/x-www-form-urlencoded然后我們來(lái)到axios的官網(wǎng),可以發(fā)現(xiàn)以下幾個(gè)東西是的。params和data是分開(kāi)的,在get請(qǐng)求中沒(méi)...

Vue中axios的安裝和基本使用
首先簡(jiǎn)單了解什么是Axios? Axios是一個(gè)基于Promise的HTTP客戶端,用于瀏覽器和Node.js中發(fā)送HTTP請(qǐng)求。它支持各種HTTP請(qǐng)求方法,如GET、POST、PUT、DELETE等,并且可以攔截請(qǐng)求和響應(yīng),本質(zhì)上也是對(duì)原生XHR的封裝,只不過(guò)它是Promise的實(shí)現(xiàn)版本,符合最新的ES規(guī)范。 關(guān)于axios的特點(diǎn),可以查看axios中文文檔,還可以了解一下axios, ajax...

請(qǐng)求中如何以表單的形式提交參數(shù)
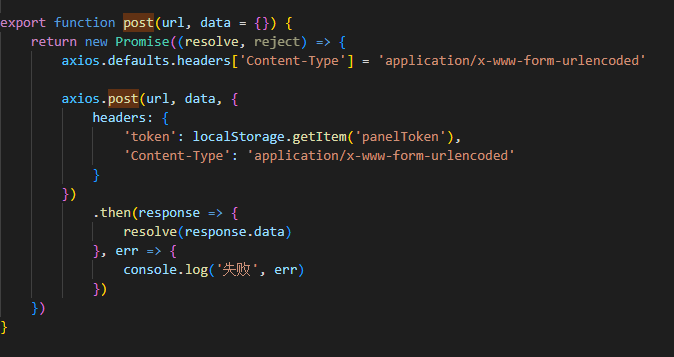
請(qǐng)求中如何以表單的形式提交參數(shù)大家看,我們的請(qǐng)求除了以常規(guī)對(duì)象參數(shù)提交的情況外,還有一種是使用表單形式提交,以下是在vue中使用表單形式來(lái)提交參數(shù)的例子首先,第一步要先設(shè)置請(qǐng)求頭,更改請(qǐng)求頭 headers 中 content-type 為 application/x-www-form-urlencoded。這里大家可以把各類請(qǐng)求封裝,這樣只需要設(shè)置一次請(qǐng)求頭就可以。第二步,在需要請(qǐng)求接口之前,構(gòu)...








