

迅睿cms的表單提交
迅睿cms是我們快速開發(fā)的一個(gè)重要工具,而我們經(jīng)常使用的全局表單是非常重要的,當(dāng)我們需要修改全局表單的樣式的時(shí)候,無法使用系統(tǒng)默認(rèn)生成的代碼,所以我們需要自己寫,而關(guān)于拿到表單中的數(shù)據(jù)以及提交的過程請(qǐng)

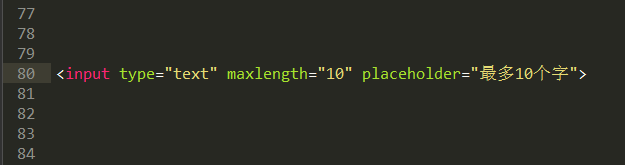
表單中的input輸入如何限制長(zhǎng)度和輸入的內(nèi)容設(shè)定只能輸入中文
表單模塊可以說是被用在了各種的地方,無論是用戶登錄注冊(cè),還是收集數(shù)據(jù),無論是商城系統(tǒng)還是租車系統(tǒng),或者crm系統(tǒng)到處都可以看到表單,表單的用處廣泛而且多樣。根據(jù)不同的場(chǎng)景,不同的需求,我們可以給輸入的

阻止From表單enter提交
大家看一下一段代碼: 我只為按鈕設(shè)置了一個(gè)點(diǎn)擊事件的情況下,只有點(diǎn)擊按鈕本身才會(huì)請(qǐng)求接口并替換數(shù)據(jù),但是在實(shí)際測(cè)試中發(fā)現(xiàn),對(duì)input按下回車鍵也會(huì)觸發(fā)該接口,起初以為是事件冒泡,但由于

表單對(duì)齊方式要根據(jù)整個(gè)系統(tǒng)的表單數(shù)據(jù)數(shù)量來決定
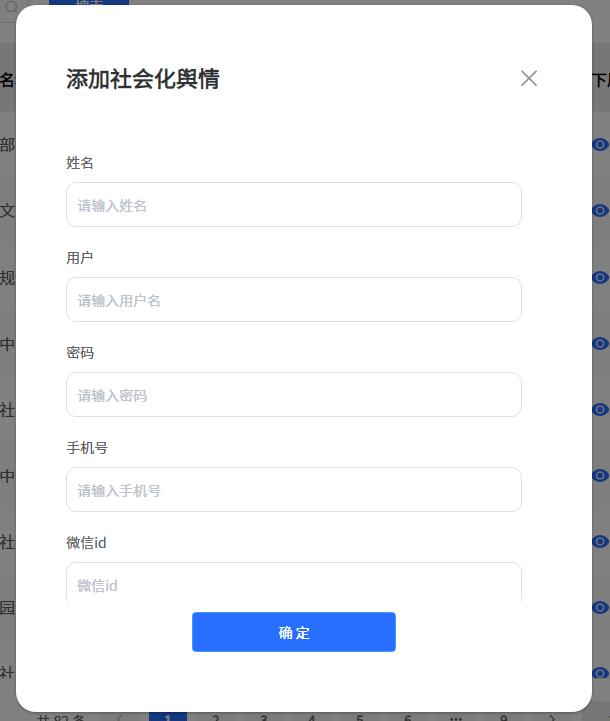
最近做的一個(gè)后臺(tái)管理項(xiàng)目,界面設(shè)計(jì)中很多彈窗表單,表單的對(duì)齊方式為頂對(duì)齊方式,當(dāng)時(shí)選擇頂對(duì)齊的排列方式的原因是標(biāo)題和輸入框的間距小,縮短填寫表單時(shí)間;垂直路徑一直向下,用戶的視線固定;統(tǒng)一輸入框?qū)挾?,視覺效果更統(tǒng)一。設(shè)計(jì)的時(shí)候展示表單信息也是一屏的高度正好,但是沒考慮到前端實(shí)現(xiàn)頁面效果可能會(huì)有偏差,標(biāo)題間距太大,導(dǎo)致一個(gè)彈窗還顯示不全,需要加下拉框,效果如下圖所示:導(dǎo)致這種原因一個(gè)是間距,另一個(gè)就...

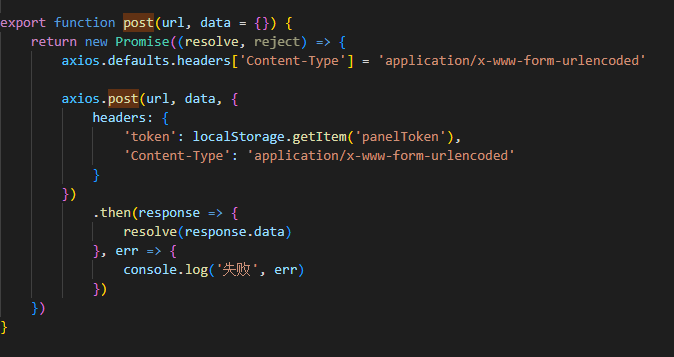
請(qǐng)求中如何以表單的形式提交參數(shù)
請(qǐng)求中如何以表單的形式提交參數(shù)大家看,我們的請(qǐng)求除了以常規(guī)對(duì)象參數(shù)提交的情況外,還有一種是使用表單形式提交,以下是在vue中使用表單形式來提交參數(shù)的例子首先,第一步要先設(shè)置請(qǐng)求頭,更改請(qǐng)求頭 headers 中 content-type 為 application/x-www-form-urlencoded。這里大家可以把各類請(qǐng)求封裝,這樣只需要設(shè)置一次請(qǐng)求頭就可以。第二步,在需要請(qǐng)求接口之前,構(gòu)...
相關(guān)Tag








