
Vue路由匹配參數(shù)
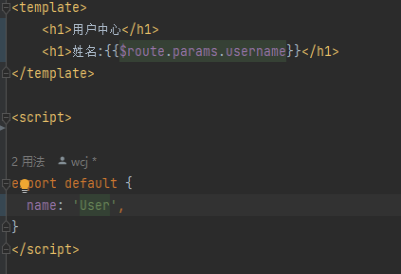
Vue Router 提供了強(qiáng)大的參數(shù)匹配能力。要匹配任何內(nèi)容,可以使用自定義參數(shù)正則表達(dá)式,方法是在參數(shù)后面的圓括號中使用正則表達(dá)式。舉個例子,我們在components文件夾下新建兩個文件,分別為用戶中心何用戶設(shè)置頁面,在其中編寫代碼如下:這兩個頁面所需參數(shù)不同。接著在main.js中定義路由:Const routes = [,]可以發(fā)現(xiàn),這兩個路由除了參數(shù)名不同外,其余都相同,這種情況下,我...








