
路由傳遞的時候如何傳遞一個對象
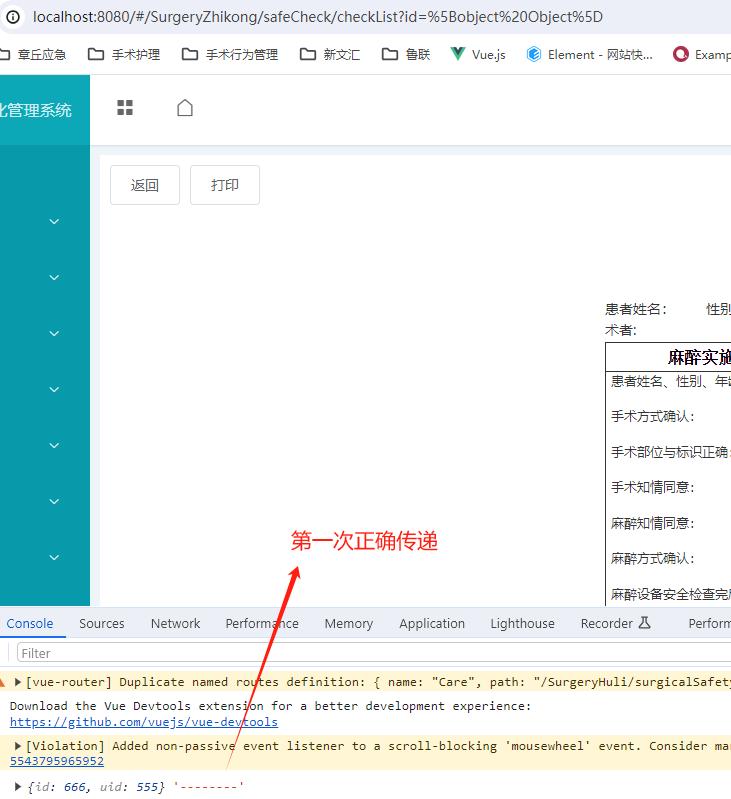
在傳遞參數(shù)的時候,部分頁面會有傳遞對象的需求,在第一次傳遞的時候頁面是能夠正常使用的,但是當我們刷新頁面,頁面就會報錯或者顯示為空,因為我們使用路由跳轉(zhuǎn)并傳遞參數(shù)的時候,會把數(shù)據(jù)儲存在url中,傳遞的

Vue2路由元信息mate
先給大家看個以前寫的很蠢的代碼。 首先,很麻煩的把所有的路由的path寫了一遍,然后還得對照路徑寫要顯示的文字,然后在循環(huán)出來根據(jù)是否和當前路由相等來展示。先不說每次添加新頁面都得來這個組件加一條對應(yīng)的對象,而且瀏覽器里因為是v-show,并不是沒有加載而是display:none隱藏起來了。 所以打開toptext這個div的時候,他不是一個,而是很多很多個。當時忘了meta這個東西,看r...








