
使用JS實(shí)現(xiàn)虛擬form提交
這一期我們來(lái)說(shuō)一下form的虛擬提交,之前做一個(gè)需求,從不同源的兩個(gè)網(wǎng)站傳遞數(shù)據(jù),這個(gè)最簡(jiǎn)單的實(shí)現(xiàn)方法就是URL帶參數(shù)跳轉(zhuǎn),在url地址的最后,加上?和需要添加的數(shù)據(jù)。 比如:https://w

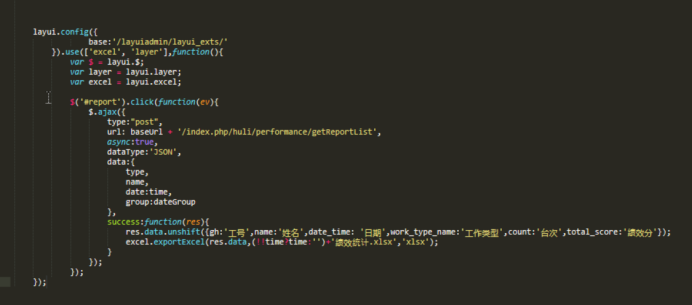
如何使用Layui將表格導(dǎo)出為Excel
我們經(jīng)常需要將網(wǎng)頁(yè)上的表格數(shù)據(jù)導(dǎo)出為Excel表格,方便保存。Layui提供了方便的表格操作功能,包括將表格數(shù)據(jù)導(dǎo)出為Excel的功能。本文將介紹如何使用Layui實(shí)現(xiàn)這一功能。為了實(shí)現(xiàn)導(dǎo)出功能,我們

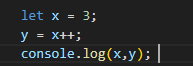
js中n++與++n的區(qū)別
前兩天再看c語(yǔ)言,學(xué)習(xí)過(guò)程中看見了++n和n++這兩個(gè)運(yùn)算,在js中,我們使用遞增運(yùn)算時(shí),最經(jīng)常使用的就是n++,其實(shí)js中也有++n,他們都被成為遞增運(yùn)算符,意為n = n + 1,但是,他們其實(shí)是
2024-06-07

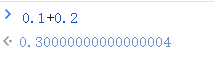
Js和php遇到浮點(diǎn)數(shù)精度丟失問(wèn)題的處理辦法
當(dāng)我們?cè)谶M(jìn)行一些大批量數(shù)據(jù)類型計(jì)算的時(shí)候經(jīng)常會(huì)遇到精度不純導(dǎo)致出現(xiàn)xx.566666667的情況,原因就是使用的是IEEE 754標(biāo)準(zhǔn)定義的64位浮點(diǎn)數(shù)格式,數(shù)字不能精確的轉(zhuǎn)換為十進(jìn)制導(dǎo)致。想要解決這

如何把表格變成excel文件導(dǎo)出
這幾天做了一個(gè)頁(yè)面,是一個(gè)表格,要求點(diǎn)擊按鈕把表格內(nèi)容導(dǎo)出,第一次使用了插件vue-json-excel。 首先,我們先使用以下下載依賴。 npm install vue-json-excel
2024-04-19

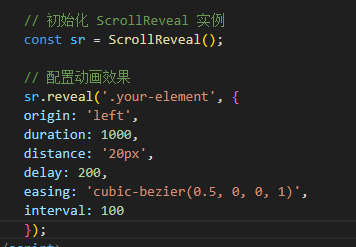
探討一下wow.js和scrollreveal.js各個(gè)方法的利弊
我們前面介紹了wow+animate,ScrollReveal.js兩種實(shí)現(xiàn)頁(yè)面動(dòng)畫效果的方法,其中ScrollReveal.js也分為HTML方式和JavaScript方式。本章來(lái)探討一下各個(gè)方法的








