
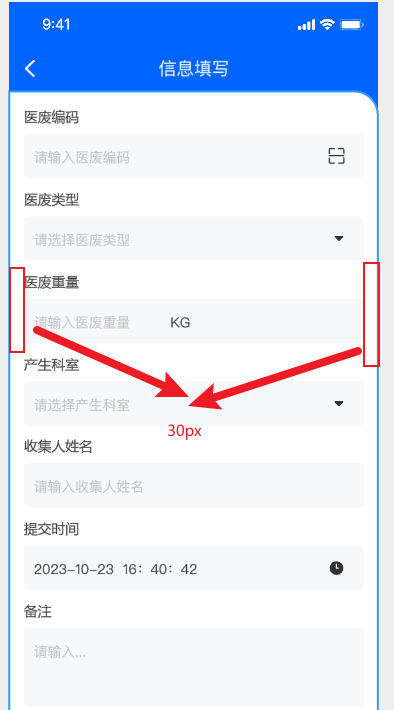
APP界面設(shè)計(jì)中間距統(tǒng)一的合理規(guī)劃
在說如何合理計(jì)算間距之前先說一下為什么要統(tǒng)一間距,首先在設(shè)計(jì)一套app或者系統(tǒng)之前會(huì)有一套設(shè)計(jì)規(guī)范,而設(shè)計(jì)規(guī)范主要包括對(duì)界面布局、背景色、字體顏色大小、界面元素間距、圖標(biāo)、按鈕常態(tài)點(diǎn)擊態(tài)等進(jìn)行統(tǒng)一的梳理和規(guī)范。同理,間距作為設(shè)計(jì)規(guī)范中最小的單元,稍小的偏差或不規(guī)律的間距都會(huì)影響到整體界面的排版和布局,可見間距的統(tǒng)一有多么重要。界面的設(shè)計(jì)要給人簡潔整齊,條理清晰感,就是界面元素的排版和間距設(shè)計(jì)。這里...
2023-10-27
相關(guān)Tag








