
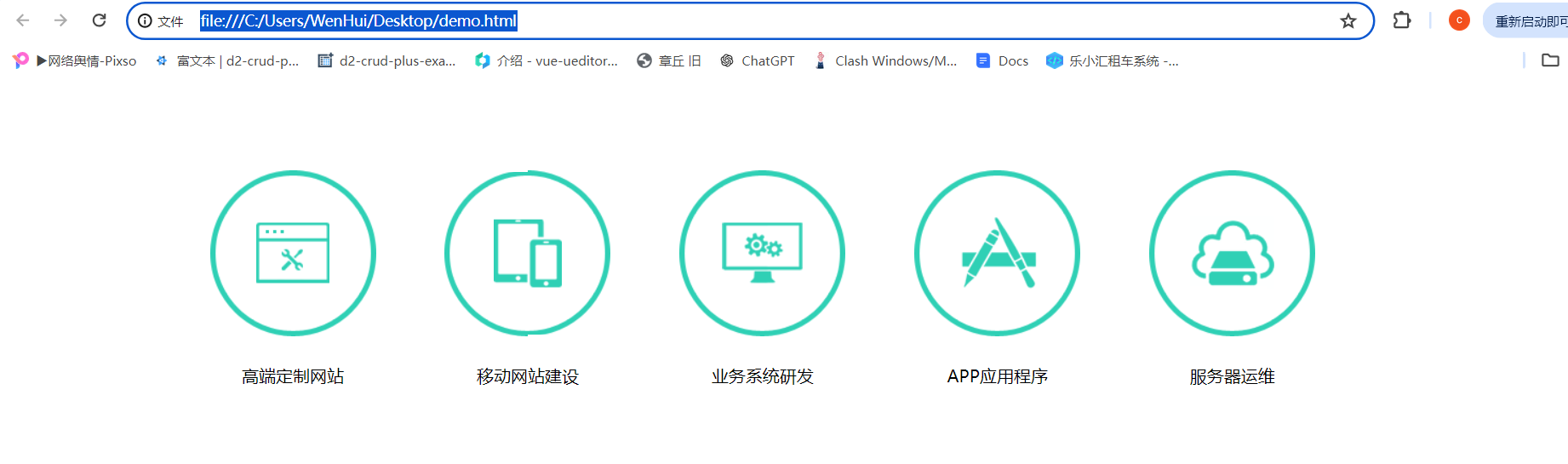
使用CSS3實現(xiàn)鼠標懸停圖標導(dǎo)航動畫特效
用css3建一個具有鼠標懸停動畫效果的導(dǎo)航菜單,當鼠標懸停在每個列表項上時,背景、圖標和文本都會產(chǎn)生動態(tài)變化,以增強用戶體驗。1.頁面結(jié)構(gòu): - 使用一個``標簽作為整個導(dǎo)航菜單的容器,并為其添加

快捷動畫庫animate
今天給大家介紹一下animate動畫庫,我們可以自己寫一點簡單的動畫效果,比如飛入,淡入淡出之類的,但要實現(xiàn)復(fù)雜的動畫不如直接用動畫庫,動畫庫的動畫怎么使用呢?接下來我們帶領(lǐng)大家看一下。 首先來到animate官網(wǎng),引入animate的css文件。 如果各位不想要本地引入,可以直接引入線上的資源, 然后我們給指定元素添加animate這個類名,這個類名是固定的,后面跟的是動畫的樣式,那么我們...

分享一個css3的加載動畫
下午好,今天給大家分享一個css3的小動畫,寫幾個div,然后設(shè)置一下div的透明度與大小。然后設(shè)置一個@keyframes動畫。


導(dǎo)航菜單的小動畫
下午好,吃完了娛樂圈里面的瓜,下面看一個導(dǎo)航菜單的小動畫。雖然圖片上看著不咋地,但是實際操作起來的話,還是挺有意思的界面布局很簡單,寫個ul li 然后 li 里面 嵌套一個ul頁面布局寫好,然后寫CSS美化一下樣式。當觸摸第一級的li的時候下面的ul顯示。因為有翻轉(zhuǎn)效果。所以要給ul設(shè)置一個旋轉(zhuǎn)屬性。旋轉(zhuǎn)180度。當觸摸的時候旋轉(zhuǎn)角度為0度,為了效果不那么生硬,添加一個opcaity為0;觸摸時...

Amaze UI移動偵察
Amaze UI 含近 20 個 CSS 組件、20 余 JS 組件,更有多個包含不同主題的 Web 組件,可快速構(gòu)建界面出色、體驗優(yōu)秀的跨屏頁面,大幅提升開發(fā)效率。








