
CSS3 和 jQuery 實(shí)現(xiàn)自定義的復(fù)選按鈕樣式
上次文章中我們用jq+css實(shí)現(xiàn)CSS3 和 jQuery 實(shí)現(xiàn)自定義的單選按鈕樣式,本文中根據(jù)上次文章改進(jìn)多選按鈕checkbox,下面對(duì)代碼進(jìn)行逐段解析,展現(xiàn)如何實(shí)現(xiàn)一個(gè)樣式化的多選框。

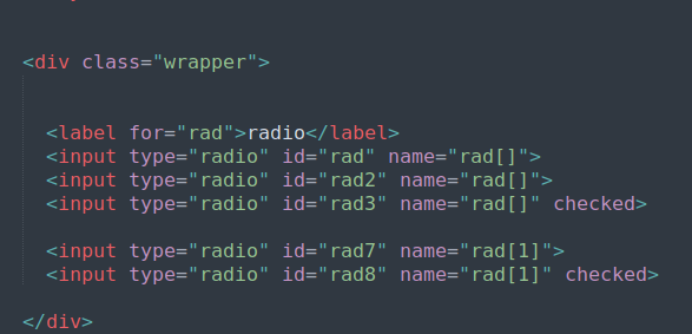
CSS3 和 jQuery 實(shí)現(xiàn)自定義的單選按鈕樣式
在 Web 開發(fā)中,默認(rèn)的單選按鈕樣式通常比較單一,不容易與網(wǎng)站的整體設(shè)計(jì)風(fēng)格相匹配。本文將介紹如何通過 CSS3 和 jQuery 實(shí)現(xiàn)自定義的單選按鈕樣式,提升界面的美觀性和用戶體驗(yàn)。首先看下ht

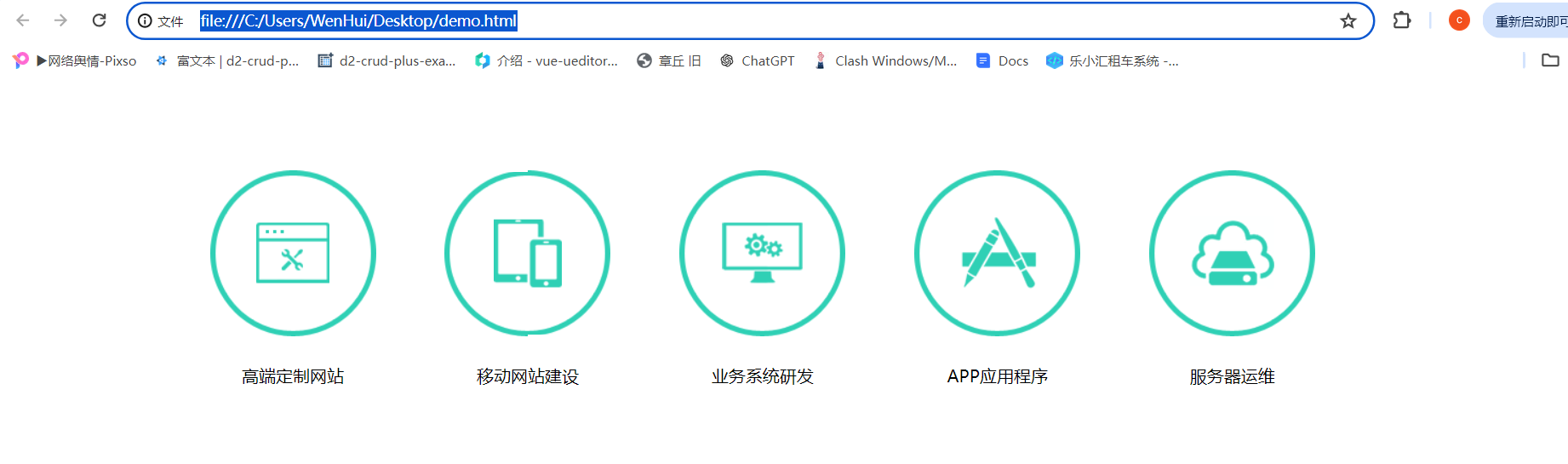
使用CSS3實(shí)現(xiàn)鼠標(biāo)懸停圖標(biāo)導(dǎo)航動(dòng)畫特效
用css3建一個(gè)具有鼠標(biāo)懸停動(dòng)畫效果的導(dǎo)航菜單,當(dāng)鼠標(biāo)懸停在每個(gè)列表項(xiàng)上時(shí),背景、圖標(biāo)和文本都會(huì)產(chǎn)生動(dòng)態(tài)變化,以增強(qiáng)用戶體驗(yàn)。1.頁面結(jié)構(gòu): - 使用一個(gè)``標(biāo)簽作為整個(gè)導(dǎo)航菜單的容器,并為其添加

css3實(shí)現(xiàn)上下浮動(dòng)的效果
不少前端開發(fā)者會(huì)用到css3特效,今天在做頁面時(shí)用到了一個(gè)上下浮動(dòng)的效果,分享一下。 Document div{ background: #639; width: 235px; height: 216px; ...

css3鼠標(biāo)劃過如何出現(xiàn)陰影
在有的網(wǎng)站中,有些地方鼠標(biāo)劃過去會(huì)有個(gè)陰影出來,那么它是怎么寫出來的:

css3中邊框的4種樣式
CSS3的邊框有4種樣式:1、border-color(邊框的顏色)一般設(shè)置邊框都有3個(gè)屬性-寬度、線的樣式、顏色,如果寬度設(shè)置了很多PX,那么就可以給邊框設(shè)置很多顏色,讓邊框顯示出漸變的效果,不過設(shè)置邊框不同顏色時(shí)只能通...








