
element對話框路由跳轉后黑色遮罩層不消失怎么辦
之前的項目里出現了一個bug,需要在el-diglog里的彈出框進行路由跳轉,這樣跳轉到下一個頁面后,黑色的遮罩層并沒有消失,需要點一下才會消失。 看到了這條屬性。 如果我們默認開啟的話,切換

img標簽使用after和before偽元素失效的解決方法
當使用CSS的::before和::after偽元素時,對于標簽,這些偽元素的使用會失效。這是因為標簽是一個自閉合標簽,它并不包含實際的內容,因此無法直接在其前后添加額外的內容或樣式。在實際項目中,有

偽元素與hover的妙用
做項目的時候經常出現這種樣式,當你鼠標移動到塊元素上,會出現一個進度條或者向兩邊發(fā)散的條,會讓頁面更加美觀,這種條不能用邊框代替,因為你不能決定邊框寬度,而你專門放一個div會讓你的結構看起來不是很美

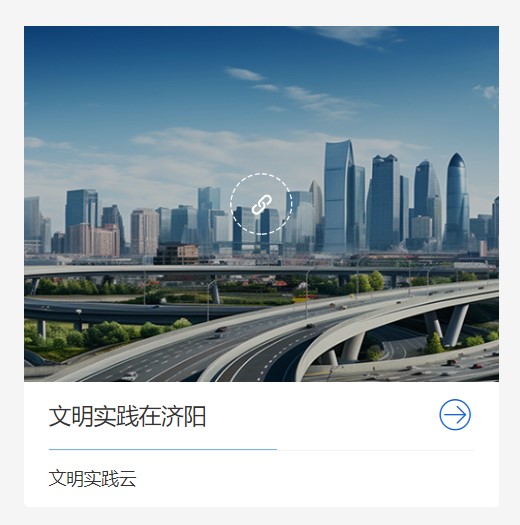
移動到塊元素上放大內部圖片
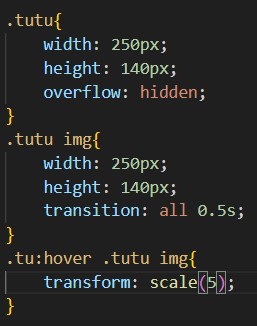
在網站常用的樣式里,鼠標進入塊元素放大內部圖片營造與其他圖片不同效果是常用的樣式。 這里有兩種常用方式。 第一種是當鼠標經過時,圖片會放大,但是圖片的寬高卻不會變。 這種樣式其實就是

Yonbuilder——解決文字無法復制問題
最近寫了一個app項目,存在一個突出的問題是項目中的文字無法被復制。這意味著用戶無法輕松地提取他們所需要的信息。要實現文字的可復制功能,常見的方法是通過CSS中的user-select屬性來控制文字的可選性。然而在yongyou框架中,僅僅加上這個屬性也還是沒有效果的。yongyou框架中的openWin方法,有提供一個allowEdit屬性,控制所打開的頁面是否允許長按時彈出選擇菜單。在打開頁面...
2023-11-24

d2-crud如何自定義search表單
D2-crud框架的search表單如圖所示: 官方已經搭建好了,我們只需要更改crud配置來編輯左邊的搜索框即可。 默認的DOM結構如圖所示: search表單中的查詢和重置是默認在crud-search組件中的,比如我們想自定義一個按鈕,若寫在el-button-group按鈕組中,顯然他只能渲染到下方。如何在search表單中進行一些自定義操作呢? ...








